C#是一种优秀的编程语言,语法之优雅,代码之简洁使得众多软粉多年来对她不离不弃。 但是如何将C#程序部署到Linux, Android等平台,这当然是得依靠众所周知的Mono。
本文Demo程序比较简单,实现了通过HttpRequest 查询天气,最终效果如下:
 1. 下载并安装 Xamarin
1. 下载并安装 Xamarin http://xamarin.com/download
注册Xamarin账号, Role 选择 Academic(学者)即可;
运行 XamarinInstaller.exe在线安装程序,需要一个良好的网络环境,所需的安装程序体积大约 1.44G ,安装过程一路默认即可。
2.破解 网上找的破解:http://download.csdn.net/detail/flydoos/5820325
解压缩后,将文件覆盖到指定位置即可。
3.开发 开发Mono Android程序可以使用Xamarin Studio,也可以使用Visual Studio,建议使用VS,因为Xamarin对VS提供有强大的插件 再配合VS本身强大的功能,会使开发工作如鱼得水,另外Xamarin Studio目前还不够完善,比如添加引用 之后,需要重启。
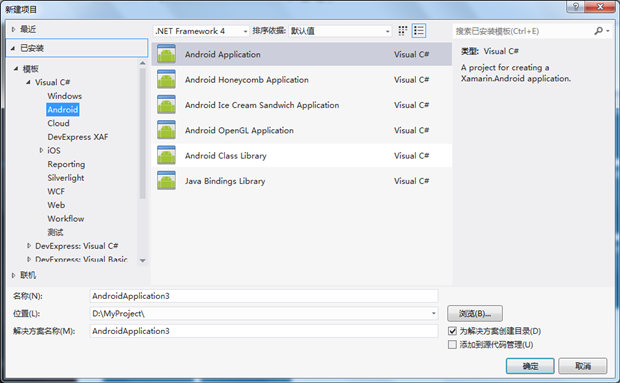
a.创建 Android项目 ,如下图:

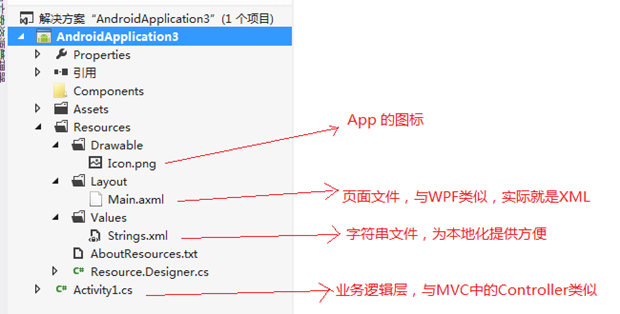
b.项目文件结构,如下图:

c.页面文件
<?xml version="1.0" encoding="utf-8"? >
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout1"
android:layout_marginBottom="5dip"
android:layout_marginLeft="5dip"
android:layout_marginRight="5dip"
android:layout_marginTop="5dip" >
<TextView
android:id="@+id/LblCity"
android:text="@string/PressCity"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" / >
<EditText
android:id="@+id/TxtWeather"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:lines="1" / >
</LinearLayout >
我们可以看出,所有的控件均放在LinearLayout中,这是一个部局控件,LinearLayout又分为水平布局和垂直布局,比如一行中需要放置多个控件,这时候就需要用到水平布局。
d. cs文件
我们所熟悉的C#,将在这里大展拳脚,一切看上去都是那么亲切。
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
using System.IO;
namespace AndroidHelloWorld
{
[Activity(Label = "EasyWeather", MainLauncher = true, Icon = "@drawable/icon")]
public class Activity1 : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
// Get our button from the layout resource,
// and attach an event to it
Button button = FindViewById<Button >(Resource.Id.MyButton);
EditText txtWeather = FindViewById<EditText >(Resource.Id.TxtWeather);
// 天气查询结果
TextView lblCity = FindViewById<TextView >(Resource.Id.LblCityRst); // 城市
TextView lblCurTmp = FindViewById<TextView >(Resource.Id.LabCurTempRst); // 当前温度
TextView lblWeather = FindViewById<TextView >(Resource.Id.LabWeatherRst); // 天气
TextView lblRange = FindViewById<TextView >(Resource.Id.LabRangeRst); // 范围
TextView lblUptTime = FindViewById<TextView >(Resource.Id.LabUptTimeRst); // 更新时间
button.Click += (sender, e) = >
{
HttpHelper helper = new HttpHelper();
string sUrl = String.Format(@"http://cgi.appx.qq.com/cgi/qqweb/weather/wth/weather.do?
retype=1&city={0}&t={1}",
Uri.EscapeDataString(txtWeather.Text),
DateTime.Now.ToFileTime().ToString());
try
{
var v = helper.HttpGetRequest(sUrl, null, 10000, null);
var rst = new StreamReader(v.GetResponseStream(), System.Text.Encoding.GetEncoding(v.CharacterSet));
var vWeather = Newtonsoft.Json.JsonConvert.DeserializeObject<EtWeather >(rst.ReadToEnd());
//var vWeather = jss.Deserialize<EtWeather >(rst.ReadToEnd());
lblCity.Text = vWeather.city;
lblCurTmp.Text = vWeather.now_temperature;
lblWeather.Text = vWeather.now_pic_name;
lblRange.Text = vWeather.temperature_range;
lblUptTime.Text = vWeather.update_time;
}
catch (Exception Err)
{
var builder = new AlertDialog.Builder(this);
builder.SetMessage(Err.Message);
builder.SetCancelable(false);
builder.SetPositiveButton("OK", delegate { });
var dialog = builder.Create();
dialog.Show();
}
}
}
}
}
需要注意的是,我们怎样使用前台页面所定义的控件?目前我知道的这种方法,比较繁琐,不知道是否还有更直接一点的方式:
TextView lblCity = FindViewById<TextView >(Resource.Id.LblCityRst);
然后编写HttpHelper类:
public class HttpHelper
{
private readonly string DefaultUserAgent = "Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.2; SV1; .NET CLR 1.1.4322; .NET CLR 2.0.50727)";
public HttpWebResponse HttpGetRequest(string url, string referer, int? timeout, CookieCollection cookies)
{
HttpWebRequest request = null;
if (url.StartsWith("https", StringComparison.OrdinalIgnoreCase))
{
ServicePointManager.ServerCertificateValidationCallback = new RemoteCertificateValidationCallback(CheckValidationResult);
request = WebRequest.Create(url) as HttpWebRequest;
request.ProtocolVersion = HttpVersion.Version10;
}
else
request = WebRequest.Create(url) as HttpWebRequest;
request.Method = "GET";
request.ContentType = "
Application/x-www-form-urlencoded";
request.UserAgent = DefaultUserAgent;
request.CookieContainer = new System.Net.CookieContainer();
if (!string.IsNullOrEmpty(referer))
request.Referer = referer;
if (timeout.HasValue)
request.Timeout = timeout.Value;
else
request.Timeout = 25000;
if (cookies != null)
{
request.CookieContainer = new CookieContainer();
request.CookieContainer.Add(cookies);
}
return request.GetResponse() as HttpWebResponse;
}
private bool CheckValidationResult(object sender, X509Certificate certificate, X509Chain chain, SslPolicyErrors errors)
{
return true;
}
接下来就是如何将Web Api返回的Json还原为对象,这里需要用到 Newtonsoft.Json,添加引用的方法如下: 1,右击解决方案中的Components文件夹,选择view datails, 2.找到 jons.Net ,3.点击 Add to Projct(需要账号验证,使用注册的学者账号即可)。
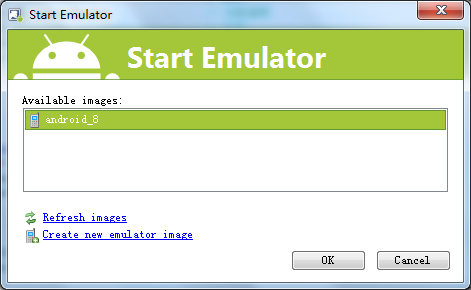
d. 调试及部署
按F5运行, 第一次需要创建一个Android模拟器,这里只需要稍微注意一下你所选择Android系统版本,推荐使用2.2, 因为Mono For Android项目默认情况下使用的是2.2 的API。

Mono框架没有JIT(个人对这个没有研究,可能表达得不准确,欢迎拍砖),因此在断点调试的时候你会发现与平时调试C#略有不同,无法拖动断点,无法修改代码。
关于部署,必须使用Release进行编译,将并生成的APK文件传到手机安装后即可运行,UI与速度与Java开发的应用无差。
Mono for Android, Android开发我是新手中的新手,向大家学习,让C# running anywhere."