DataList控件入门:呈现方式DataList控件和DataGrid控件类似,也是在ASP.NET中用于控制显示数据的Web控件。要学习DataGrid控件,首先需要了解,DataGrid 将呈现为 HTML中的<table>,每一个DataSource的记录作为一个表行(<tr>),每一个记录字段作为一个表列(<td>)。 有时,您可能想更多地控制数据的显示。 例如,您可能想把数据显示在 HTML <table>中,但不是每行显示一条记录,而是每行显示五条记录。 或者,您根本不想把数据显示在 <table>标记中,而是想把每个元素显示在一个 <span>标记中。
DataList控件入门:与DataGrid之不同DataList 放弃了 DataGrid 所采用的“列”概念。 相反,DataList 的显示是通过模板定义的。利用模板,开发人员可以指定混合的 HTML 语法和数据绑定语法。 HTML 语法是标准的 HTML 标记;数据绑定语法是使用<%#和 %>标记分隔的,用于从 DataSource的记录中产生用于构造给定 DataList 项的内容。 例如,下面的 ItemTemplate 将显示 DataSource的字段 CompanyName:
<asp:DataList runat="server" id="myDataList">
<ItemTemplate>
<%# DataBinder.Eval(Container.DataItem, "CompanyName") %>
</ItemTemplate>
</asp:DataList>
除了数据绑定语法,模板也可以包含 HTML 标记。 通过更新上面的模板,可以使CompanyName字段以粗体显示,而使ContactName字段以非粗体显示在CompanyName字段的下面:
<asp:DataList runat="server" id="myDataList">
<ItemTemplate>
<%# DataBinder.Eval(Container.DataItem,"CompanyName") %>
<%# DataBinder.Eval(Container.DataItem,"ContactName") %>
</ItemTemplate>
</asp:DataList>
对于 DataList 的 DataSource 中的每一条记录,都要计算 ItemTemplate 的数据绑定语法。数据绑定语法的输出与 HTML 标记一起指定了为DataList 项呈现的 HTML。 DataList 还支持其他六个模板,包括 ItemTemplate在内共有如下七个:
1,AlternatingItemTemplate
2,EditItemTemplate
3,FooterTemplate
4,HeaderTemplate
5.ItemTemplate
6.SelectedItemTemplate
7.SeparatorTemplate
注意,DataGrid 的 TemplateColumn 仅支持四个模板: ItemTemplate、HeaderTemplate、FooterTemplate 和 EditItemTemplate。
默认情况下,DataList 将每一项都显示为 HTML<table>中的一行。 但是,通过设置RepeatColumns属性,您可以指定表的每一行显示多少个 DataList 项。 除了可以指定 HTML<table>的每一行显示多少个 DataList 项之外,还可以指定 DataList 的内容应该使用<span>标记显示,而不是使用<table>标记。DataList 的RepeatLayout属性可以设置为 Table 或 Flow,表示 DataList 中的数据呈现在 HTML<table>中还是<span>标记中。
利用模板以RepeatColumns和RepeatLayout属性,很明显 DataList 比 DataGrid 允许对呈现的 HTML 标记进行更多的自定义。 这种增强了的自定义使得使用 DataList 能够产生更为友好的数据显示,因为 DataGrid 的"每一条DataSource记录占用一个表行的单 HTML <table>"模型不可能总是用于显示信息的最佳选择。 但是,只研究比 DataGrid 改进了的自定义并不足以确定 DataList 的可用性;我们还必须比较 DataGrid 和 DataList 的排序、分页和编辑功能。
使用 EditItemIndex 模板以及 EditCommand、UpdateCommand 和 CancelCommand 事件,DataList 可以支持内联编辑。 但是,用 DataList 添加这样的功能比用 DataGrid 花费的开发时间要长。 开发时间的差异是由于下面两个原因:
通过 EditCommandColumn 列类型即可在 DataGrid 中创建的编辑/更新/取消按钮,必须手动添加到 DataList 中,以及DataGrid BoundColumn 列类型自动使用 TextBox Web 控件作为编辑接口,而使用 DataList 时必须通过 EditItemTemplate 为要编辑的项显式指定的编辑接口。虽然用 DataList 进行内联编辑不是很困难,但是 DataList 的数据排序、分页和编辑却很困难。 虽然一些灵活的编码肯定能完成这样的功能,但是向 DataList 中添加这样的功能将将花费相当多的开发时间。 因此,如果最终用户能对数据进行排序和分页是一个必需要求的话,那么最好选择 DataGrid 而不选择 DataList。
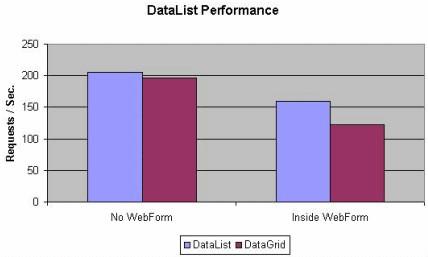
DataList控件入门:性能比较 DataList 的性能比 DataGrid 的性能好,当 DataList 位于 Web 窗体内时这一点更明显。 图 2 显示了 Web Application Stress Tool 在 DataList 上的测试结果。

图2:DataList 的每秒请求数
正如图2中的结果显示的那样,当 DataList 放置在 Web 窗体内时(因此导致该 Web 控件生成它的 ViewState),该 Web 控件要远胜于DataGridQ@\4N鰁h?0<