在
SmartGrid教程(四):数据与行操作中我们有讲到,在aspx页面(即我们通俗讲的"前台")可以利用focus方法来为SmartGrid设置焦点单元格,本章我们做个示例来演示一下:
一,在页面添加一个SmartGrid,为简单起见,我们只为SmartGrid创建一个列
<SmartWeb:SmartGrid ID="SmartGrid1" runat="server" ColumnSizeable="true" ColumnMovable="true" Height="200px" ReadOnly="false" DataKeyField="ID" Width="300px" >
<Columns >
<SmartWeb:TextBoxColumn ColumnName="A" HeaderText="A" / >
</Columns >
</SmartWeb:SmartGrid >
二,再在页面添加一个button,我们将实现点击该button,自动将SmartGrid的第二行的第一列设置为焦点单元格,创建button的代码如下:
<input type="button" onclick="f_focus()" value="测试" / >
三,再创建f_focus方法
<script type="text/javascript" language="javascript" >
function f_focus() {
var grid = document.getElementById("<%=this.SmartGrid1.ClientID % >");
grid.focus(1, "A");
}
</script >
上面的this.SmartGrid1.ClientID是获取SmartGrid的客户端ID,不要以为在js中就不能这样用,其实是可以的。
四,在后面为SmartGrid绑定四行数据,以便做测试。
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.Add("A");
dt.Rows.Add("");
dt.Rows.Add("");
dt.Rows.Add("");
dt.Rows.Add("");
this.SmartGrid1.DataSource = dt;
this.SmartGrid1.DataBind();
}
}
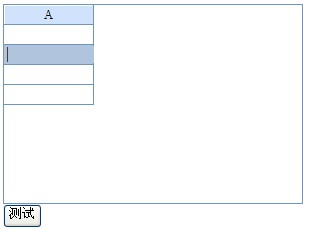
OK,所有测试代码完毕,执行页面,点击"测试"按钮,光标定位到第二行第一列,如下图,说明测试成功。

所有aspx页面测试代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Demo._Default" % >
<%@ Register Assembly="Smart.Web.UI.WebControls.SmartGrid" Namespace="Smart.Web.UI.WebControls"
TagPrefix="SmartWeb" % >
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server" >
<title ></title >
<script type="text/javascript" language="javascript" >
function f_focus() {
var grid = document.getElementById("<%=this.SmartGrid1.ClientID % >");
grid.focus(1, "A");
}
</script >
</head >
<body >
<form id="form1" runat="server" >
<SmartWeb:SmartGrid ID="SmartGrid1" runat="server" ColumnSizeable="true" ColumnMovable="true"
Height="200px" ReadOnly="false" DataKeyField="ID" Width="300px" >
<Columns >
<SmartWeb:TextBoxColumn ColumnName="A" HeaderText="A" / >
</Columns >
</SmartWeb:SmartGrid >
<input type="button" onclick="f_focus()" value="测试" / >
</form >
</body >
</html >
所有cs页面测试代码如下:
using System;
using System.Data;
namespace Demo
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.Add("A");
dt.Rows.Add("");
dt.Rows.Add("");
dt.Rows.Add("");
dt.Rows.Add("");
this.SmartGrid1.DataSource = dt;
this.SmartGrid1.DataBind();
}
}
}
}