dtree控件是一款非常好用的树形控件,它具有以下的优点:
1、可设置无限级菜单
2、不必使用框架
3、可刷新,多页面内跳转不会影响菜单
4、可无限级创造子树
5、支持目前主流浏览器:IE5,6,7,ff
6、节点图片可设置切换图片效果
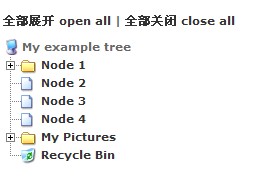
它的运行效果如下图:

下面我们就实现上图的效果做个示例。
首先下载dtree控件的js源码与其它资源,地址如下:
javascript树形控件dtree官方源码下载新建一个html页面,在该页面添加对dtree.js与dtree.css的引用,代码如下:
<link rel="StyleSheet" href="dtree.css" type="text/css" />
<script type="text/javascript" src="dtree.js"></script>
然后在<body></body>标签内添加dtree的树内容与全部展开与全部关闭的代码。
dtree树内容:
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'My example tree');
d.add(1,0,'Node 1','example01.html');
d.add(2,0,'Node 2','example01.html');
d.add(3,1,'Node 1.1','example01.html');
d.add(4,0,'Node 3','example01.html');
d.add(5,3,'Node 1.1.1','example01.html');
d.add(6,5,'Node 1.1.1.1','example01.html');
d.add(7,0,'Node 4','example01.html');
d.add(8,1,'Node 1.2','example01.html');
d.add(9,0,'My Pictures','example01.html','Pictures I\'ve taken over the years','','','img/imgfolder.gif');
d.add(10,9,'The trip to Iceland','example01.html','Pictures of Gullfoss and Geysir');
d.add(11,9,'Mom\'s birthday','example01.html');
d.add(12,0,'Recycle Bin','example01.html','','','img/trash.gif');
document.write(d);
//-->
</script>
全部展开与全部收起的代码:
<a href="javascript: d.openAll();">全部展开 open all</a> | <a href="javascript: d.closeAll();">全部关闭 close all</a>
添加完后保存就有上图的效果啦。
如果需要修改树节点前面的图片,可以打开dtree.js文件,找到如下的代码,将图片的路径改成你自己的图片路径就可以了。
this.icon = {
root: 'Image/treeimg/base.gif',
folder: 'Image/treeimg/folder.gif',
folderOpen: 'Image/treeimg/folderopen.gif',
node: 'Image/treeimg/page.gif',
empty: 'Image/treeimg/empty.gif',
line: 'Image/treeimg/line.gif',
join: 'Image/treeimg/join.gif',
joinBottom: 'Image/treeimg/joinbottom.gif',
plus: 'Image/treeimg/plus.gif',
plusBottom: 'Image/treeimg/plusbottom.gif',
minus: 'Image/treeimg/minus.gif',
minusBottom: 'Image/treeimg/minusbottom.gif',
nlPlus: 'Image/treeimg/nolines_plus.gif',
nlMinus: 'Image/treeimg/nolines_minus.gif'
};
dtree树控件使用是不是很简单呢,该示例的全部代码在上面dtree.js的源码下载文件中有。e