控件界面布局及控件类型调整DevExpress提供了一个很好的LayoutControl控件,一般来说,为了方便,我们都使用它进行相关界面的绘制工作。
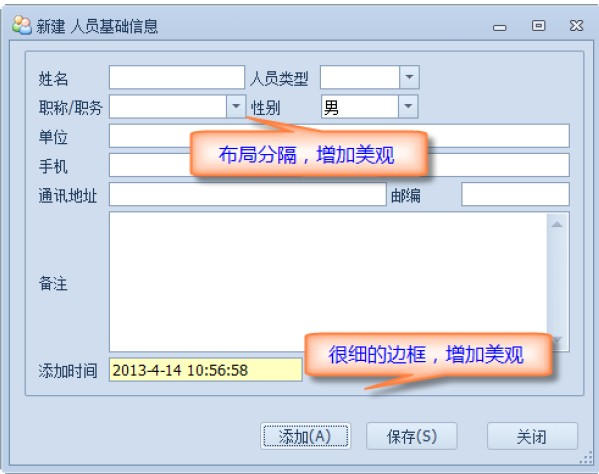
首先,在界面上添加一个LayoutControl控件,然后为了美观一点,可以设置它的GroupBordersVisible属性为True,这样就显示的时候留下一个很细的框,比较好看些。

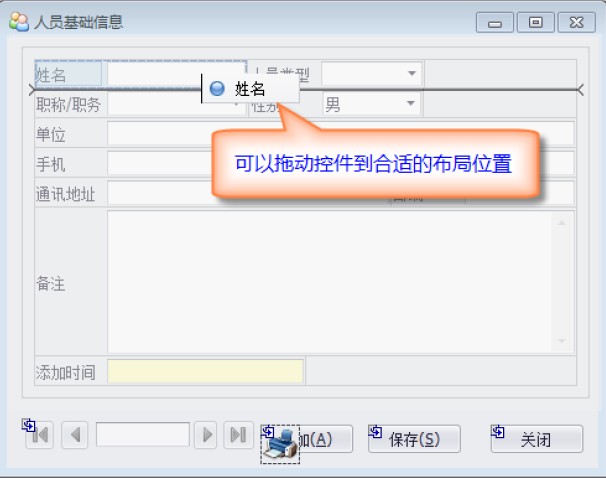
这个控件内部的控件,位置可以通过拖动方式进行调整,对界面的排版来说非常高效,我在Winform框架或者WCF开发框架,以及自己的一些项目中,采用了代码生成工具Database2Sharp来生成基础界面(如一行一个控件普通模式),然后用这种方式进行调整,可以调整为一行2个或者多个,实现更符合使用习惯的界面。

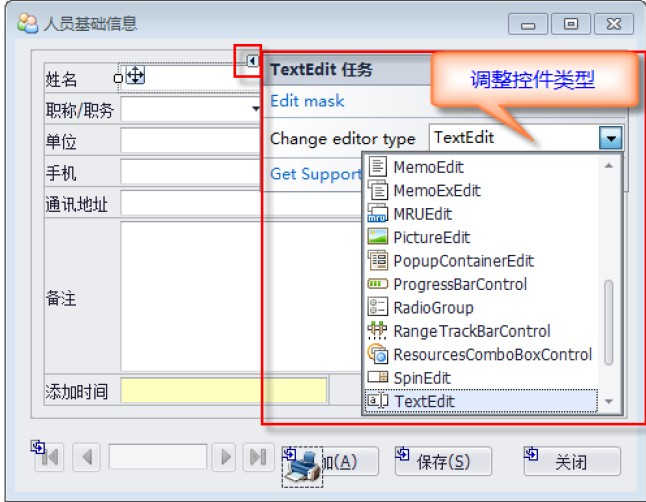
有时候,由于使用代码生成工具Database2Sharp来生成的Winform界面,很多控件的类型都是文本类型,这样对实际的输入肯定不太符合,DevExpress控件也提供了一种方便调整控件类型的操作,就是在控件的右上角的三角图标上,打开控件的类型调整界面,调整为相应的控件类型即可,如下图所示。
 在LayoutControl布局中固定控件宽度
在LayoutControl布局中固定控件宽度默认的时候,基于LayoutControl里面的控件长度,会随着屏幕的拉大而变动,有时候可能变得太大而不太好看,由于美观需要,往往需要调整控件,使其不能超过或者小于一定的长度。

固定宽度后的真实效果。

为了使得界面统一性及更好的控制性,我们一般使用LayoutControl布局控件作为我们添加控件的布局容器,但是这个控件默认是对其中的控件进行按窗口比例进行缩放的,有些客户就不喜欢这些特点,因为他们的显示器可能是30寸的(夸张一点点,不过很多宽屏的),这样很多输入框就会被拉得很长,这样小小一个输入框,可能有很长的一段空白的距离,那样可能真的不好看,如下图所示。

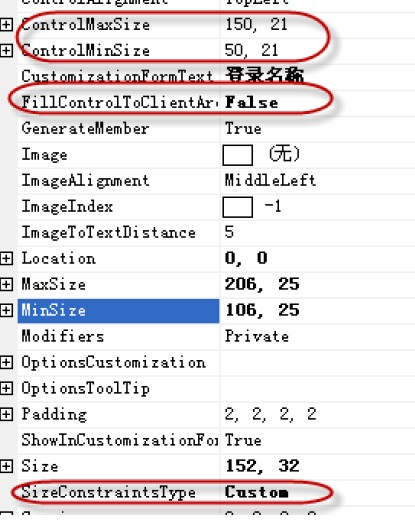
设置固定宽度,其实不是很麻烦,需要设置几个属性即可:
1) 设置控件的SizeConstraintsType为DevExpress.XtraLayout.SizeConstraintsType.Custom。
2)设置控件的FillControlToClientArea 为False。
3)设置控件的ControlMaxSize的大小(必要时也可以设置ControlMinSize),设置例子如下所示。
 LayoutControl的控件标签隐藏
LayoutControl的控件标签隐藏传统的数据编辑界面,我们一般需要添加一个Label,然后再加一个TextBox或者其他控件,而DevExpress在这方面确实下了不少功夫,引入了一个LayoutControl的控件,该控件可以在你添加一个TextBox等其他控件的时候,自动为你加入一个类似Label的控件,而且布局已经给你设计对齐好,添加几个可以在一行中放置多列控件,对齐效果也非常好,如果是重新设计界面,省却不少对齐以及维护Label的属性。
其中,有时候输入某些内容的时候,可能需要修改或者隐藏某一个Lable,那么选中其中指定的LayoutControlItem,然后修改其TextVisible的属性为False即可不显示。
另外,该LayoutControl布局属性可以设置类似GroupBox的边界效果(默认不显示文本和边界),也可以统一设计在该布局控件内部各种控件的效果,如ReadOnly为True的显示如何,Enable为False的显示如何,只需要设置一个地方,就可以统一界面效果了。总之,用起来相当的不错。
