如果要问21世纪最引人注目的软件技术领域是什么,相信很多人都会说——互联网,尤其是移动互联网,在本世纪的第二个十年(2010年以后),更是吸引了大多数人的眼球。近几年业界对智能手机和移动互联人才的需求在持续增长,某些实力雄厚的互联网公司更是每年都到各大名校以高薪“扫荡人才”,实施“焦土战略”,优秀学生一毕业就能拿到的薪水是我等高校“青椒”的数倍,甚至连业界己工作多年的老员工也有点心理不平衡。不管是在高校还是业界,这一现象引发了大家掌握互联网(尤其是移动互联网)领域开发技术的热情。
笔者在高校工作,目睹青年学生学习互联网技术的热情高涨,但由于互联网技术本身的复杂性,加上技术本身又在持续快速的演化过程中,许多人都有点无从下手的感觉。
作为一名有着近二十年编程经历和十多年教学经验的计算机专业教师,我觉得可以写一些东西,把我对技术的理解表达出来,相信这些东西能对学习热情高涨的在校学生及软件技术初学者有一定的帮助。
万丈高楼平地起,我就从互联网技术中最简单也最基础的级联样式表(CSS:Cascading Style Sheet)说起。
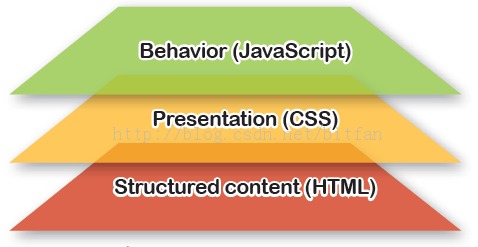
一、先见林,再看树1 CSS是什么?先来看一张非常重要的图(图1):

这张图表达了丰富的信息:
■ HTML实际上承载了网页要呈现的信息本身,它是一种结构化的纯文本文档,在运行时被浏览器解析为一棵多叉树(《数据结构》中讲过的),称为DOM树。HTML5为这棵树增加了不少新的节点类型,这些内容留到HTML5那篇文章再做介绍。
■ 那CSS是什么?它决定了展示在众人眼前的网页是什么样的。其实我们可以把浏览器看成是一个绘图程序,HTML元素就是绘图对象,而CSS则是绘图控制指令,它定义了一些规则(CSS Rule),控制浏览器以特定的方式在屏幕上“画”出整个网页。
■ 最后是JavaScript,它决定了Web网页的行为特性。详细一点说,我们可以编写JavaScript代码响应用户的各种操作,操控HTML文档中的各个HTML元素,给它们动态地赋与不同的CSS样式规则,或者是主动与Web服务器联系获取新的数据刷新页面……,因此,JavaScript是整个Web网页“活起来”的关键。相关的内容,留到JavaScript那篇文章再介绍。
如果你希望能成为一名Web网页设计师,那么,掌握CSS技术的水平如何十分关键。
2 程序员需要掌握CSS吗?我可以很肯定地说,程序员当然需要掌握CSS,只不过要求没有Web网页设计师那么高罢了,为什么这么说?
1.当前在实际开发中用到的大量JavaScript框架(比如jQuery)和一些服务端技术(比如ASP.NET Web Form中的不少Web控件),都在其内部使用CSS以实现其功能,不掌握CSS,你一是无法看懂其代码,二是无法定制它们以得到你所需要的效果。
2.为充分地利用客户端的计算资源,有些功能需要使用JavaScript代码来动态地设置元素的CSS样式以调整其外观,从而不必将网页发回服务端处理,浪费服务端资源。
3.适当地用好CSS,有些功能不需要编码就能实现,可以为网页瘦身。
4.CSS是开发移动Web应用的关键技术,因为这种应用的页面需要在各种移动设备上正确地显示。
3 怎样学习CSS?与其它软件开发技术相比,CSS可以说非常简单的,绝大多数人在理解它上不会有任何问题,唯一的要求就是在学习它之前需要掌握一些HTML的基础知识,这些知识随便找本讲HTML的书就行了,一般人最多花几个小时就OK。
以下是具体内容:
1.掌握最基本的HTML元素(比如<p >、<div >之类)的语义及用法。需要指出的是,HTML 5引入了一堆新的与文档结构和语义密切相关的标签,比如<nav ><footer ><article >之类,需要花点时间理解它们,我会在后面HTML5的文章中简要介绍一下。
2.要把HTML文档看成一种拥有多层嵌套的块状结构,其中,<div >是最常见也是最重要的用于定义“块”的标签。
3.区分影响页面布局的两种HTML元素类型:inline(行内元素)和block(块元素),并且能把常用的HTML元素归属到这两个类别之一。
下面开始介绍CSS这一领域中的技术要点和亮点。
二、把握CSS的工作原理与基本技巧1 在HTML文档中嵌入CSS代码的四种方式1 行内式,在HTML标签的style属性中编写CSS代码。
2 嵌入式:在<head ></head >中编写CSS代码
3 链接式:将CSS代码入到独立的文件中,在HTML文档中使用<link >链接它
4 导入式:使用@import指令
除非是很小的网站或很简单的页面,一般推荐使用方式三。实际开发时通常会在网站中创建一个专用文件夹(比如Styles、CSS之类),集中存放CSS文件及其用到的各种其它资源(比如背景图片)。
对于大的网站,或者是非常复杂的页面,其CSS规则会相当多,在一开始就制定相应的管理策略非常关键。
对于高流量的网站,还可以把被频繁使用的CSS文档及相关静态资源放到CDN(不知道CDN?自己百度一下)上,从而提升网站的响应速度。
2 流式布局与inline和block元素当从Web Server上取得HTML文档及相应的CSS文件后,浏览器按照顺序解析HTML元素并应用相应的CSS规则,默认规则如下:
1.inline元素(如<a >和<img >)从左到右的显示,一行不够,折到下一行。
2.block元素(如<h1 >和<div >)从上到下的显示。
了解这个默认规则,是实现网页布局的关键。而浏览器采用的这种默认布局方式,被称为“
标准流式布局”。
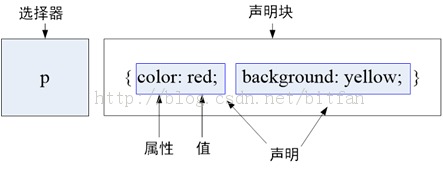
3 CSS规则CSS文件可包容多条CSS规则,上个图(图2),废话不多说:
 4 编写CSS规则(rule)
4 编写CSS规则(rule)网页设计不外乎以下流程:
设计CSS规则-- >在浏览器中测试-- >修改CSS规则-- >再测试……
CSS规则编程中,最重要的就是CSS选择器(Selector),CSS 2.1原来就有不少种选择器对象,CSS 3 又加了一些新的。
对于CSS选择器的学习,是CSS技术领域中的一个要点,一定要下功夫。
5 CSS继承与层叠原则■ 继承原则其实很简单,举个例子就行了:
某<div >元素中包容<p >元素,在<div >中定义的字体字号,会被其子元素<p >所继承。
CSS 中有很多属性是可以继承的,其中相当一部分都跟文本有关,比如颜色、字体、字号。然而,也有很多CSS 属性不能继承,因为继承这些属性没有意义。这是在实际设计过程中是需要注意的。
■ 层叠原则有些复杂,但它要解决的问题其实很常见。
还是拿前面的例子说:你给<div >元素指定文本颜色为红色,又在<p >元素中指定文本颜色为蓝色,两者相互冲突。那么,浏览器在显示<p >元素中的文本时,到底显示哪种颜色?
所以,CSS的层叠原则主要是解决“
如果有多条CSS规则相互冲突,“到底该听谁”的问题”。
浏览器在内部使用一个比较麻烦的算法(因为它需要考虑多种情况)来解决这个问题,有兴趣的朋友可以找相关资料去了解一下。在实际开发中记着一句口诀:近者胜,远者负,基本上也就够了,大不了用各种浏览器打开网页看一下就OK了,不必深究其算法细节。
[本文作者:金旭亮]