6 盒子模型这个可是非常地重要,它与网页布局关系太大了。
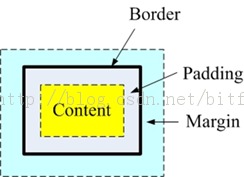
CSS把每个元素视为一个“Box(盒子)”,通过排列大大小小的多个“盒子”,完成页面的呈现。上张图(图3):

关键是记着盒子模型其实是“一个套一个”的多个矩形,知道“
Border”、“
Padding”和“
Margin”三个术语的含义。
CSS规范中定义有很多属性用来设定Box的边框和背景,实现诸如圆角框、渐变背景、背景融合等等功能,任何一本CSS书中都有很多介绍,我就不废话了。
需要指出的是,CSS3中新加的一些属性,并非所有浏览器都实现,因此,往往会在规则中添加特定的前缀,以达到通用性。比如实现圆角框的属性就是CSS3新加的:
div {
width:200px;
height:100px;
background:#e1d8b9;
/*上部、下部圆角*/
border-radius:15px/15px;
-webkit-border-radius:15px/15px;
-moz-border-radius:15px/15px;
}
其中的-webkit-(针对Chrome和Safari)和-moz-(针对FireFox)就是厂商前缀,不带前缀的border-radius就是CSS规则所定义的,随着时间的推移,未来将只需要不带前缀的属性名。
7 盒子的浮动与定位方式这是CSS技术的要点与难点。
设置一个块元素的float为none和clear之外的某个值,这个块元素就浮动起来,自动地飘流到其父元素的边缘。
盒子浮动起来以后,元素的定位变得复杂。这里头有相当多的东西要掌握。
首先是CSS定义了几种元素的定位方式,使用position属性指定以下值之一:
■
静态(static)定位:这是默认的属性值,表明盒子中的元素按照标准流方式进行定位,“该在哪就在哪”.
■
相对(relative)定位:使用相对定位方式的盒子,会相对于它原本的位置有一个偏移,到达一个新位置。
■
绝对(absolute)定位:以它“最近”的一个已经定位的父元素为基准进行定位,如果没有这样的元素,则以浏览器窗口为基准。
■
固定(fixed)定位:采用固定定位方式的盒子以浏览器窗口为基准定位
这四种定位方式的区分比较微妙,需要编写示例在浏览器中进行试验才能理解它们的特为特性。
当有多个浮动的盒子,其上下和左右边距如何叠加,如何实现文本绕排图片等等,问题变得更为复杂。
特别需要指出的是,CSS 3中新加了一种灵活的“
弹性盒子布局(Flexible box layout)”,通过box-orient/box-flex/box-align等属性值可以让多个盒子水平或垂直排列,自动按比例调整大小,指定对齐方式,调整盒子显示顺序,盒子分组排列等等,让人印象深刻,太棒了。唯一希望的就是各大浏览器厂商能尽快地实现它,对网页设计师来说,这是一个福音。
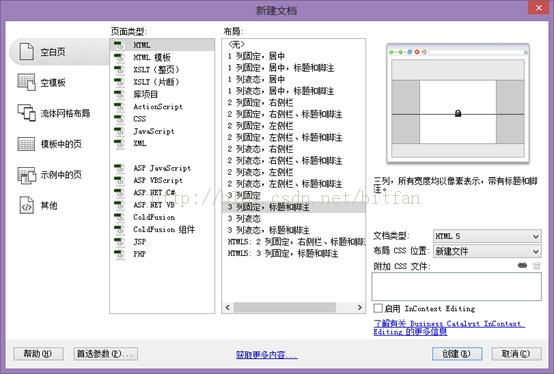
8 页面布局方法现在的网页,大多数采用分栏的设计方案。实现分栏的关键就是盒子的浮动。几乎所有的CSS书都会有一章介绍常见的两栏、三栏、多栏的实现方法,我就不废话了,自己看书。而一些Web网页设计工具,比如DreamWeaver,甚至在创建网页时就允许你确定页面的总体布局(图4):

使用这些工具生成的页面模板,可以大大地减少网页设计工作量,但定制与调整它们仍然需要对CSS盒子模型与元素基本定位方式有相当的把握与了解。
象Dreamweaver这样的工具比较适合网页设计者,对于笔者这种以编程为主的Web开发者而言,还是更喜欢自己用熟的IDE,比如Visual studio 2012,它有一个免费的版本——Visual studio 2012 Express For Web可用,非常棒,强力推荐。
9 过渡与变换相比前面介绍的内容,过渡(transition)与变换(transform)不属于必须掌握的技能,它主要用于给网页元素添加动画,用得合适,能给你的网页“锦上添花”,用得不合适,会适得其反。
10 界面组件仅仅使用HTML现有元素和CSS,加上一些JavaScript代码,能够实现一些常见的界面组件,比如下拉菜单,Tab页,折叠面板等等,然而,手动完成这些界面组件对网页设计开发者的要求较高,至少你必须熟练掌握Javascript的编程技巧。
幸运的是,现在己经有不少现成的Web界面组件库可以用,比如jQuery UI,推荐在开发中优先使用它们,实在找不到符合要求的组件时,再自己动手开发。
11 CSS3的其他特性前面列举的10个方面,是CSS这一技术领域中最重要的部分。除此之外,还有一些小的方面我没有介绍,比如CSS 3中新加的Web font,能大大地丰富网页上可用的英文显示效果,然而由于汉字字库过于庞大,目前还不太适合在网络上传输。特别是在天朝这种网速慢、网费高的地方,Web Font还不够实用。
其他的CSS 3新特性,就留给大家自己去探索吧,最重要的东西我己经展示给大家了。
[本文作者:金旭亮]