前面已经使用Visual Studio 2010创建并运行了一个基本的控制台应用程序。Visual Studio 2010编程环境还包含创建Windows图形应用程序所需的一切。可以采取交互方式为一个Windows应用程序设计基于窗体的用户界面。Visual Studio 2010会自动生成程序语句来实现我们设计的用户界面。
Visual Studio 2010允许用两个视图来查看一个图形应用程序,即设计视图和代码视图。在“代码和文本编辑器”窗口中,可以修改和维护一个图形化应用程序的代码与逻辑;在“设计视图”窗口中,则可以布置一个图形化的用户界面。任何时候都可以在两个视图之间切换。
在以下一组练习中,将学习如何利用Visual Studio 2010来创建一个图形应用程序。该程序将显示一个简单的窗体。窗体中有一个文本框,用于输入姓名。另外还有一个按钮,单击即可在一个消息框中显示一条个性化的欢迎辞。
注意:在Visual Studio 2010中,可以选择用两个模板来生成图形用户界面,一个模板是?Windows窗体应用程序?,另一个是?WPF应用程序?。?Windows窗体?是早在.NET Framework 1.0就已经问世的一项技术。而WPF,或者Windows Presentation Foundation,则是自.NET Framework 3.0才开始引入的一项增强型技术。相较于Windows窗体,它提供了许多附加的特性和功能。在新开发的所有项目中,最好选用它而不是Windows窗体。
在Visual Studio 2010中创建一个图形应用程序 一、如果使用的是Visual Studio 2010标准版或Visual Studio 2010专业版,请执行以下步骤来创建一个新的图形应用程序。
1. 选择“文件”|“新建”|“项目”。 “新建项目”对话框随后将出现。
2. 在左边的“已安装的模板”窗格中,单击“Visual C#”。
3. 在中间的窗格中,单击“WPF应用程序”图标。
4. 确定“位置”文本框填写的是你的“文档”文件夹中的\Microsoft Press\Visual CSharp Step by Step\Chapter 1子文件夹。
5. 在“名称”文本框中,输入WPFHello。
6. 在“解决方案”下拉列表中,确定选中的是“创建新解决方案”选项。这将创建一个新的解决方案来容纳项目。另一个选项“添入解决方案”则会把项目添加到原先打开的TextHello解决方案中。
7. 单击“确定”按钮。
二、如果使用的是Visual C# 2010学习版,则执行以下步骤创建一个新的图形应用程序。
1. 在“文件”菜单中,选择“新建项目”。
2. 如果出现“新建项目”消息框,请单击“保存”按钮保存对TextHello项目的更改。在“保存项目”对话框中,验证“位置”文本框中填写的是你的“文档”文件夹下的\Microsoft Press\Visual CSharp Step by Step\Chapter 1子文件夹。然后单击“保存”按钮。
3. 在“新建项目”对话框中,单击“WPF应用程序”图标。
4. 在“名称”文本框中,输入WPFHello。
5. 单击“确定”按钮。
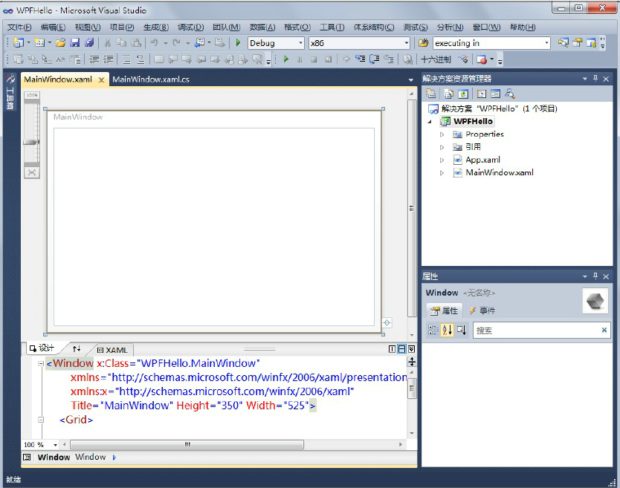
Visual Studio 2010会关闭当前正在开发的应用程序,并创建一个新的WPF应用程序。它在“设计视图”窗口中显示了一个空白WPF窗体和另一个窗口,后者包含该窗体的XAML描述。如下图所示。
 提示:关闭输出和错误列表窗口,将为设计视图提供更多的空间。
提示:关闭输出和错误列表窗口,将为设计视图提供更多的空间。XAML的全称是Extensible Application Markup Language,即“可扩展应用程序标记语言”,它是一种类似于XML的语言。WPF应用程序用这种语言定义窗体及其内容的布局。如果知道如何使用XML,那么XAML看起来应该是很眼熟的。如果不喜欢使用Visual Studio的设计视图,或者无法使用Visual Studio,甚至可以采取写XAML描述的方式,从头到尾地定义一个WPF窗体;Microsoft提供了一个名为XAMLPad的XAML编辑器,它随同WindowsSoftware Development Kit(SDK)一起安装。
在以下练习中,将利用设计视图在Windows窗体中添加三个控件。另外,还要探索一下由Visual Studio 2010自动生成的、用于实现这些控件的一些C#代码。
创建用户界面1. 单击设计视图左侧的“工具箱”标签。 随后将出现工具箱。它将部分遮住窗体,并显示了可以放到Windows窗体上的各种组件和控件。“通用WPF控件”区域列出了可由大多数WPF应用程序使用的控件;“所有WPF控件”区域则显示了一个覆盖范围更广的控件列表。
2. 在“通用WPF控件”区域,单击“Label”,再单击窗体的任何可见的位置。一个标签控件会被添加到窗体上(稍后要把它移到正确位置)。随后,工具箱将从视图中消失。
提示:假如希望工具箱始终可见,同时又不遮住窗体的任何部分,可以单击工具箱标题栏右侧的"自动隐藏"按钮(看起来像是一枚图钉)。这样一来,工具箱将固定显示在Visual Studio 2010窗口的左侧,设计视图会相应地收缩,以适应新的窗口布局。但是,如果屏幕分辨率较低,这样做可能会损失不少空间。再次单击"自动隐藏"按钮,将导致工具箱再次消失。
3. 窗体上的标签控件或许不在希望的地方。为此,请单击并拖动窗体上添加的控件,对它们进行重新定位。请用这个办法把标签控件定位到窗体左上角(就目前这个应用程序来说,具体放在哪里并不重要)。
注意:在底部窗格中,窗体的XAML描述现在包含了标签控件及其属性。其中一个属性是标签控件在窗体上的位置。标签控件的位置由Margin(页边距)属性指定。Margin属性由4个值组成,代表标签控件的每一边与窗体对应的那一边的距离。在窗体内移动控件,Margin属性的值会发生变化。如果窗体的大小发生改变,被锚定到窗体边缘的控件也会改变大小,以保留原来的页边距。要禁止这个行为,请将Margin的值设为0。要想进一步了解WPF控件的Margin、 Height以及Width属性,请参见第22章。
4. 在“视图”菜单中,单击“属性窗口”(或者按F4)。 属性窗口会出现在屏幕右下角,位于“解决方案资源管理器”的下方。可以利用设计视图下方的XAML窗格来指定控件的属性,但属性窗口提供了一种更简便的方式来修改窗体上的各个项以及程序项目中的其他项的属性。属性窗口是上下文关联的;换言之,它总是显示当前选定项的属性。单击设计视图中显示的窗体标题栏,属性窗口将显示窗体本身的属性。单击标签控件,窗口中将显示标签的属性。单击窗体上的其他任意位置,属性窗口将显示一个名为Grid(网格)的控件的属性。可以将网格想象成一个容器,它容纳了WPF窗体上的各个项。网格最基本的一个应用就是指定如何对窗体上的各个项进行对齐和分组。
5. 单击窗体上的标签控件,在属性窗口中,找到FontSize属性。将FontSize属性改为20,然后在设计视图中,单击窗体的标题栏。 标签文本的字号发生变化。
6. 在设计视图底部的XAML窗格中,检查用于定义标签控件的文本。滚动到行末,会看到FontSize="20"这样的文本。在属性窗口中进行的任何更改都会自动反映在XAML定义中,反之亦然。在XAML窗格中,修改FontSize属性的值,把它改回12。 注意在设计视图中,标签文本的大小也会变回去。
7. 在XAML窗格中检查标签控件的其他属性。 注意,在XAML窗格中,有一些属性使用的是默认值。
8. 将Content属性的值从默认的Label更改为Please enter your name。 注意:在窗体上显示的标签中,文本会相应地发生变化。不过,标签太小,造成文本显示不全。
9. 在设计视图中单击标签控件。将鼠标对准标签控件右下角的“控点”。指针会变成一个双向箭头,表明现在可以改变控件的大小。按住鼠标左键并拖动控点(可能既要现右边拖动,也要向下方拖动),直到文字显示完全为止。
10. 在设计视图中单击窗体的空白区域,再次打开工具箱。
11. 在工具箱中,将一个TextBox控件拖放到窗体上。移动文本框控件并改变它的宽度,使其位于标签控件正下方,而且宽度和标签控件差不多大。
提示:在窗体上拖动控件时,假如控件与其他控件在水平和垂直方向对齐,就会自动显示棕色的对齐线。透过它,可以很容易地判断控件是否准确对齐。
12. 在选定文本框控件的前提下,在属性窗口的顶部,将Name属性的值从默认的textBox1改为userName。注意:要想进一步了解控件和变量的命名约定,请参见第2章。
13. 再次显示工具箱,将一个Button控件拖放到窗体。将按钮定位到文本框的右侧,使按钮控件的底部在水平方向上与文本框的底部对齐。
14. 使用属性窗口,将按钮控件的Name属性更改为ok,并将Content属性更改为OK。验证窗体上的按钮文本相应地发生了变化。
15. 在设计视图中单击窗体的标题栏。在属性窗口中,将Title属性改为Hello。
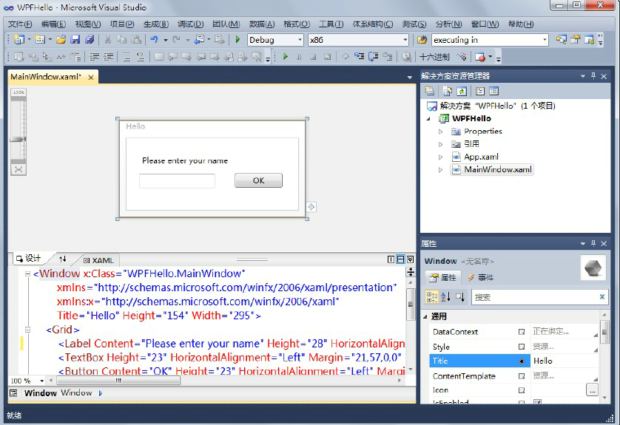
16. 注意,在设计视图中选中窗体之后,尺寸调整控点(很小的蓝色方块)会出现在窗体的四个角上。用鼠标对准右下角的控点,等指针形状变为双向箭头后,单击并拖动鼠标来重设窗体的大小。每个控件四周的空白间距大致相等的时候,停止拖动并松开鼠标。现在的窗体如下图所示。

重要提示:
为了改变窗体的大小,请单击窗体的标题栏,而不是窗体内部网格的边框。如果选中网格,改变的就是窗体上的控件的布局,而不是窗体本身的大小。
17. 在“生成”菜单中,单击“生成解决方案”,验证项目成功生成。
18. 在“调试”菜单中,单击“开始执行(不调试)”命令。 应用程序将运行并显示窗体。可以在文本框中输入自己的名字,然后单击“确定”按钮,但目前什么事情也不会发生。还需要添加一些代码来处理OK按钮的Click事件,这是我们下一步要完成的任务。
19. 单击“关闭”按钮(窗体右上角的红X),关闭窗体并返回Visual Studio。