SearchBox(搜索框)
使用$.fn.searchbox.defaults重写默认值对象。
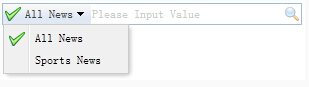
搜索框提示用户需要输入搜索的值。它可以结合一个菜单,允许用户选择不同的搜索类别。在用户按下回车键或点击组件右边的搜索按钮的时候会执行搜索操作。

使用案例
创建查询框
1. 使用标签创建。添加'easyui-searchbox'类ID到<input/>标签。
- <script type="text/javascript">
- function qq(value,name){
- alert(value+":"+name)
- }
- </script>
-
- <input id="ss" class="easyui-searchbox" style="width:300px"
- data-options="searcher:qq,prompt:'Please Input
Value',menu:'#mm'"></input>
-
- <div
id="mm" style="width:120px">
- <div data-options="name:'all',iconCls:'icon-ok'">All News</div>
- <div
data-options="name:'sports'">Sports News</div>
- </div>
2. 创建程序。
- <input id="ss"></input>
- <div
id="mm" style="width:120px">
- <div data-options="name:'all',iconCls:'icon-ok'">All News</div>
- <div
data-options="name:'sports'">Sports News</div>
- </div>
- $('#ss').searchbox({
- searcher:function(value,name){
- alert(value + "," + name)
- },
- menu:'#mm',
- prompt:'Please Input Value'
- });
属性
| 属性名 |
属性值类型 |
描述 |
默认值 |
| width |
number |
组件宽度。 |
auto |
| height |
number |
组件高度。(该属性自1.3.2版开始可用) |
22 |
| prompt |
string |
在输入框中显示提示消息。 |
'' |
| value |
string |
输入的值。 |
'' |
| menu |
selector |
搜索类型菜单。每个菜单项都具备一下属性:
name:搜索类型名称。
selected:自定义默认选中的搜索类型名称。
如下示例定义了一个选择搜索类型名称的搜索框: <input class="easyui-searchbox" style="width:300px" data-options="menu:'#mm'" />
<div id="mm" style="width:150px">
<div data-options="name:'item1'">Search Item1</div>
<div data-options="name:'item2',selected:true">Search Item2</div>
<div data-options="name:'item3'">Search Item3</div>
</div>
|
null |
| searcher |
function(value,name) |
在用户按下搜索按钮或回车键的时候调用searcher函数。 |
null |
| disabled |
boolean |
定义是否禁用搜索框。(该属性自1.3.6版开始可用) |
false |
方法
| Name |
Parameter |
Description |
| options |
none |
返回属性对象。 |
| menu |
none |
返回搜索类型菜单对象。下面的例子显示了更改菜单项图标。var m = $('#ss').searchbox('menu'); // 获取菜单项
var item = m.menu('findItem', 'Sports News'); // 查找菜单项
// 更改菜单项图标
m.menu('setIcon', {
target: item.target,
iconCls: 'icon-save'
});
// 选择搜索类型名
$('#ss').searchbox('selectName', 'sports');
|
| textbox |
none |
返回文本框对象。 |
| getValue |
none |
返回当前搜索值。 |
| setValue |
value |
设置一个新的搜索值。 |
| getName |
none |
返回当前搜索类型名。 |
| selectName |
name |
选择当前搜索类型名。
代码示例: $('#ss').searchbox('selectName', 'sports');
|
| destroy |
none |
销毁该控件。 |
| resize |
width |
重置组件宽度。 |
| disable |
none |
禁用搜索框。(该方法自1.3.6版开始可用) |
| enable |
none |
启用搜索框。(该方法自1.3.6版开始可用) |
| clear |
none |
清除搜索框。(该方法自1.3.6版开始可用) |
| reset |
none |
重置搜索框。(该方法自1.3.6版开始可用) |