Tree(树)
使用$.fn.tree.defaults重写默认值对象。
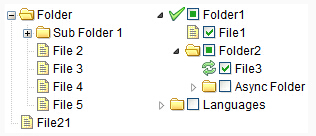
树控件在web页面中一个将分层数据以树形结构进行显示。它提供用户展开、折叠、拖拽、编辑和异步加载等功能。

依赖关系
使用案例
树控件使用<ul>元素定义。标签能够定义分支和子节点。节点都定义在<ul>列表内的<li>元素中。以下显示的元素将被用作树节点嵌套在<ul>元素中。
- <ul id="tt" class="easyui-tree">
- <li>
- <span>Folder</span>
- <ul>
- <li>
- <span>Sub Folder 1</span>
- <ul>
- <li>
- <span><a href="#">File 11</a></span>
- </li>
- <li>
- <span>File 12</span>
- </li>
- <li>
- <span>File 13</span>
- </li>
- </ul>
- </li>
- <li>
- <span>File 2</span>
- </li>
- <li>
- <span>File 3</span>
- </li>
- </ul>
- </li>
- <li>
- <span>File21</span>
- </li>
- </ul>
树控件也可以定义在一个空<ul>元素中并使用Javascript加载数据。
- $('#tt').tree({
- url:'tree_data.json'
- });
使用loadFilter函数处理来自Web Services的JSON数据。
- $('#tt').tree({
- url: ...,
- loadFilter: function(data){
- if (data.d){
- return data.d;
- } else {
- return data;
- }
- }
- });
树控件数据格式化
每个节点都具备以下属性:
一些案例:
- [{
- "id":1,
- "text":"Folder1",
- "iconCls":"icon-save",
- "children":[{
- "text":"File1",
- "checked":true
- },{
- "text":"Books",
- "state":"open",
- "attributes":{
- "url":"/demo/book/abc",
- "price":100
- },
- "children":[{
- "text":"PhotoShop",
- "checked":true
- },{
- "id": 8,
- "text":"Sub Bookds",
- "state":"closed"
- }]
- }]
- },{
- "text":"Languages",
- "state":"closed",
- "children":[{
- "text":"Java"
- },{
- "text":"C#"
- }]
- }]
异步树控件
树控件内建异步加载模式的支持,用户先创建一个空的树,然后指定一个服务器端,执行检索后动态返回JSON数据来填充树并完成异步请求。例子如下:
- <ul class="easyui-tree" data-options="url:'get_data.php'"></ul>
树控件读取URL。子节点的加载依赖于父节点的状态。当展开一个封闭的节点,如果节点没有加载子节点,它将会把节点id的值作为http请求参数并命名为'id',通过URL发送到服务器上面检索子节点。
下面是从服务器端返回的数据。
- [{
- "id": 1,
- "text": "Node 1",
- "state": "closed",
- "children": [{
- "id": 11,
- "text": "Node 11"
- },{
- "id": 12,
- "text": "Node 12"
- }]
- },{
- "id": 2,
- "text": "Node 2",
- "state": "closed"
- }]
节点1和节点2是封闭的,当展开节点1的时候将直接显示它的子节点。当展开节点2的时候它将发送值(2)到服务器获取子节点。
属性
| 属性名 |
属性值类型 |
描述 |
默认值 |
| url |
string |
检索远程数据的URL地址。 |
null |
| method |
string |
检索数据的HTTP方法。(POST / GET) |
post |
| animate |
boolean |
定义节点在展开或折叠的时候是否显示动画效果。 |
false |
| checkbox |
boolean |
定义是否在每一个借点之前都显示复选框。 |
false |
| cascadeCheck |
boolean |
定义是否层叠选中状态。 |
true |
| onlyLeafCheck |
boolean |
定义是否只在末级节点之前显示复选框。 |
false |
| lines |
boolean |
定义是否显示树控件上的虚线。 |
false |
| dnd |
boolean |
定义是否启用拖拽功能。 |
false |
| data |
array |
节点数据加载。 $('#tt').tree({
data: [{
text: 'Item1',
state: 'closed',
children: [{
text: 'Item11'
},{
text: 'Item12'
}]
},{
text: 'Item2'
}]
});
|
null |
| formatter |
function(node) |
定义如何渲染节点的文本。
代码示例: $('#tt').tree({
formatter:function(node){
return node.text;
}
}); |
false |
| loader |
function(param,success,error) |
定义如何从远程服务器加载数据。返回false可以忽略本操作。该函数具备以下参数:
param:发送到远程服务器的参数对象。
success(data):当检索数据成功的时候调用的回调函数。
error():当检索数据失败的时候调用的回调函数。 |
json loader |
| loadFilter |
function(data,parent) |
返回过滤过的数据进行展示。返回数据是标准树格式。该函数具备以下参数:
data:加载的原始数据。
parent:
DOM对象,代表父节点。 |
|
事件
很多事件的回调函数都包含'node'参数,其具备如下属性:
| 事件名 |
事件参数 |
描述 |
| onClick |
node |
在用户点击一个节点的时候触发。
代码示例: $('#tt').tree({
onClick: function(node){
alert(node.text); // 在用户点击的时候提示
}
});
|
| onDblClick |
node |
在用户双击一个节点的时候触发。 |
| onBeforeLoad |
node, param |
在请求加载远程数据之前触发,返回false可以取消加载操作。 |
| onLoadSuccess |
node, data |
在数据加载成功以后触发。 |
| onLoadError |
arguments |
在数据加载失败的时候触发,arguments参数和jQuery的$.ajax()函数里面的'error'回调函数的参数相同。 |
| onBeforeExpand |
node |
在节点展开之前触发,返回false可以取消展开操作。 |
| onExpand |
node |
在节点展开的时候触发。 |
| onBeforeCollapse |
node |
在节点折叠之前触发,返回false可以取消折叠操作。 |
| onCollapse |
node |
在节点折叠的时候触发。 |
| onBeforeCheck |
node, checked |
在用户点击勾选复选框之前触发,返回false可以取消选择动作。(该事件自1.3.1版开始可用) |
| onCheck |
node, checked |
在用户点击勾选复选框的时候触发。 |
| onBeforeSelect |
node |
在用户选择一个节点之前触发,返回false可以取消选择动作。 |
| onSelect |
node |
在用户选择节点的时候触发。 |
| onContextMenu |
e, node |
在右键点击节点的时候触发。
代码示例: // 右键点击节点并显示快捷菜单
$('#tt').tree({
onContextMenu: function(e, node){
e.preventDefault();
// 查找节点
$('#tt').tree('select', node.target);
// 显示快捷菜单
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY
});
}
});
// 右键菜单定义如下:
<div id="mm" class="easyui-menu" style="width:120px;">
<div onclick="append()" data-options="iconCls:'icon-add'">追加</div>
<div onclick="remove()" data-options="iconCls:'icon-remove'">移除</div>
</div>
|
| onBeforeDrag |
node |
在开始拖动节点之前触发,返回false可以拒绝拖动。(该事件自1.3.2版开始可用) |
| onStartDrag |
node |
在开始拖动节点的时候触发。(该事件自1.3.2版开始可用) |
| onStopDrag |
node |
在停止拖动节点的时候触发。(该事件自1.3.2版开始可用) |
| onDragEnter |
target, source |
在拖动一个节点进入到某个目标节点并释放的时候触发,返回false可以拒绝拖动。
target:释放的目标节点元素。
source:开始拖动的源节点。
(该事件自1.3.2版开始可用) |
| onDragOver |
target, source |
在拖动一个节点经过某个目标节点并释放的时候触发,返回false可以拒绝拖动。
target:释放的目标节点元素。
source:开始拖动的源节点。
(该事件自1.3.2版开始可用) |
| onDragLeave |
target, source |
在拖动一个节点离开某个目标节点并释放的时候触发,返回false可以拒绝拖动。
target:释放的目标节点元素。
source:开始拖动的源节点。
(该事件自1.3.2版开始可用) |
| onBeforeDrop |
target, source, point |
在拖动一个节点之前触发,返回false可以拒绝拖动。
target:释放的目标节点元素。
source:开始拖动的源节点。
point:表示哪一种拖动操作,可用值有:'append','top' 或
'bottom'。
(该事件自1.3.3版开始可用)
| |
| onDrop |
target, source, point |
当节点位置被拖动时触发。
target:DOM对象,需要被拖动动的目标节点。
source:源节点。
point:表示哪一种拖动操作,可用值有:'append','top' 或
'bottom'。 |
| onBeforeEdit |
node |
在编辑节点之前触发。 |
| onAfterEdit |
node |
在编辑节点之后触发。 |
| onCancelEdit |
node |
在取消编辑操作的时候触发。 |
方法
| 方法名 |
方法参数 |
描述 |
| options |
none |
返回树控件属性。 |
| loadData |
data |
读取树控件数据。 |
| getNode |
target |
获取指定节点对象。 |
| getData |
target |
获取指定节点数据,包含它的子节点。 |
| reload |
target |
重新载入树控件数据。 |
| getRoot |
none |
获取根节点,返回节点对象。 |
| getRoots |
none |
获取所有根节点,返回节点数组。 |
| getParent |
target |
获取父节点,'target'参数代表节点的DOM对象。 |
| getChildren |
target |
获取所有子节点,'target'参数代表节点的DOM对象。 |
| getChecked |
state |
获取所有选中的节点。'state'可用值有:'checked','unchecked','indeterminate'。如果'state'未指定,将返回'checked'节点。
代码示例: var nodes = $('#tt').tree('getChecked'); // get checked nodes
var nodes = $('#tt').tree('getChecked', 'unchecked'); // 获取未选择节点
var nodes = $('#tt').tree('getChecked', 'indeterminate'); // 获取不确定的节点译者注:(1.3.4新增获取方式)
var nodes = $('#tt').tree('getChecked', ['unchecked','indeterminate']); |
| getSelected |
none |
获取选择节点并返回它,如果未选择则返回null。 |
| isLeaf |
target |
判断指定的节点是否是叶子节点,target参数是一个节点DOM对象。 |
| find |
id |
查找指定节点并返回节点对象。
代码示例: // 查找一个节点并选择它
var node = $('#tt').tree('find', 12);
$('#tt').tree('select', node.target);
|
| select |
target |
选择一个节点,'target'参数表示节点的DOM对象。 |
| check |
target |
选中指定节点。 |
| uncheck |
target |
取消选中指定节点。 |
| collapse |
target |
折叠一个节点,'target'参数表示节点的DOM对象。 |
| expand |
target |
展开一个节点,'target'参数表示节点的DOM对象。在节点关闭或没有子节点的时候,节点ID的值(名为'id'的参数)将会发送给服务器
请求子节点的数据。
|
| collapseAll |
target |
折叠所有节点。 |
| expandAll |
target |
展开所有节点。 |
| expandTo |
target |
打开从根节点到指定节点之间的所有节点。 |
| scrollTo |
target |
滚动到指定节点。(该方法自1.3.4版开始可用) |
| append |
param |
追加若干子节点到一个父节点,param参数有2个属性:
parent:DOM对象,将要被追加子节点的父节点,如果未指定,子节点将被追加至根节点。
data:数组,节点数据。
代码示例: // 追加若干个节点并选中他们
var selected = $('#tt').tree('getSelected');
$('#tt').tree('append', {
parent: selected.target,
data: [{
id: 23,
text: 'node23'
},{
text: 'node24',
state: 'closed',
children: [{
text: 'node241'
},{
text: 'node242'
}]
}]
});
|
| toggle |
target |
打开或关闭节点的触发器,target参数是一个节点DOM对象。 |
| insert |
param |
在一个指定节点之前或之后插入节点,'param'参数包含如下属性:
before:DOM对象,在某个节点之前插入。
after:DOM对象,在某个节点之后插入。
data:对象,节点数据。
下面的代码展示了如何将一个新节点插入到选择的节点之前: var node = $('#tt').tree('getSelected');
if (node){
$('#tt').tree('insert', {
before: node.target,
data: {
id: 21,
text: 'node text'
}
});
}译者注:(1.3.4新增获取方式)
var node = $('#tt').tree('getSelected');
if (node){
$('#tt').tree('insert', {
before: node.target,
data: [{
id: 23,
text: 'node23'
},{
text: 'node24',
state: 'closed',
children: [{
text: 'node241'
},{
text: 'node242'
}]
}]
});
}
|
| remove |
target |
移除一个节点和它的子节点,'target'参数是该节点的DOM对象。 |
| pop |
target |
移除一个节点和它的子节点,该方法跟remove方法一样,不同的是它将返回被移除的节点数据。 |
| update |
param |
更新指定节点。'param'参数包含以下属性:
target(DOM对象,将被更新的目标节点),id,text,iconCls,checked等。
代码示例: // 更新选择的节点文本
var node = $('#tt').tree('getSelected');
if (node){
$('#tt').tree('update', {
target: node.target,
text: 'new text'
});
} |
| enableDnd |
none |
启用拖拽功能。 |
| disableDnd |
none |
禁用拖拽功能。 |
| beginEdit |
target |
开始编辑一个节点。 |
| endEdit |
target |
结束编辑一个节点。 |
| cancelEdit |
target |
取消编辑一个节点。 |
=