Tabs(选项卡)
使用$.fn.tabs.defaults重写默认值对象。
选项卡显示一批面板。但在同一个时间只会显示一个面板。每个选项卡面板都有头标题和一些小的按钮工具菜单,包括关闭按钮和其他自定义按钮。

使用案例
创建面板
1. 通过标签创建选项卡
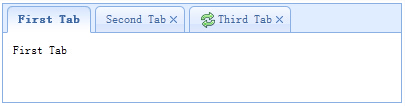
通过标签可以更容易的创建选项卡,我们不需要写任何Javascript代码。只需要给<div/>标签添加一个类ID'easyui-tabs'。每个选项卡面板都通过子<div/>标签进行创建,用法和panel(面板)相同。
- <div id="tt" class="easyui-tabs" style="width:500px;height:250px;">
- <div title="Tab1" style="padding:20px;display:none;">
- tab1
- </div>
- <div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;display:none;">
- tab2
- </div>
- <div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;display:none;">
- tab3
- </div>
- </div>
2. 通过Javascript创建选项卡
下面的代码演示如何使用Javascript创建选项卡,当该选项卡被选择时将会触发'onSelect'事件。
- $('#tt').tabs({
- border:false,
- onSelect:function(title){
- alert(title+' is selected');
- }
- });
添加新的选项卡面板
添加一个新的包含小工具菜单的选项卡面板,小工具菜单图标(8x8)被放置在关闭按钮之前。
-
- $('#tt').tabs('add',{
- title:'New Tab',
- content:'Tab Body',
- closable:true,
- tools:[{
- iconCls:'icon-mini-refresh',
- handler:function(){
- alert('refresh');
- }
- }]
- });
获取选择的选项卡
-
- var pp = $('#tt').tabs('getSelected');
- var tab = pp.panel('options').tab;
属性
| 属性名 |
属性值类型 |
描述 |
默认值 |
| width |
number |
选项卡容器宽度。 |
auto |
| height |
number |
选项卡容器高度。 |
auto |
| plain |
boolean |
设置为true时,将不显示控制面板背景。 |
false |
| fit |
boolean |
设置为true时,选项卡的大小将铺满它所在的容器。 |
false |
| border |
boolean |
设置为true时,显示选项卡容器边框。 |
true |
| scrollIncrement |
number |
选项卡滚动条每次滚动的像素值。 |
100 |
| scrollDuration |
number |
每次滚动动画持续的时间,单位:毫秒。 |
400 |
| tools |
array,selector |
工具栏添加在选项卡面板头的左侧或右侧。可用的值有:
1. 一个工具菜单数组,每个工具选项都和linkbutton相同。
2.
一个指向<div/>容器工具菜单的选择器。
代码示例:
通过数组定义工具菜单。 $('#tt').tabs({
tools:[{
iconCls:'icon-add',
handler:function(){
alert('添加')
}
},{
iconCls:'icon-save',
handler:function(){
alert('保存')
}
}]
});
通过存在的DOM容器定义工具菜单。 $('#tt').tabs({
tools:'#tab-tools'
});
<div id="tab-tools">
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-add"></a>
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a>
</div>
|
null |
| toolPosition |
string |
工具栏位置。可用值:'left','right'。(该属性自1.3.2版开始可用) |
right |
| tabPosition |
string |
选项卡位置。可用值:'top','bottom','left','right'。(该属性自1.3.2版开始可用) |
top |
| headerWidth |
number |
选项卡标题宽度,在tabPosition属性设置为'left'或'right'的时候才有效。(该属性自1.3.2版开始可用) |
150 |
| tabWidth |
number |
标签条的宽度。(该属性自1.3.4版开始可用) |
auto |
| tabHeight |
number |
标签条的高度。(该属性自1.3.4版开始可用) |
27 |
| selected |
number |
初始化选中一个tab页。(该属性自1.3.5版开始可用) |
0 |
| showHeader |
boolean |
设置为true时,显示tab页标题。(该属性自1.3.5版开始可用) |
true |
事件
| 事件名 |
事件参数 |
描述 |
| onLoad |
panel |
在ajax选项卡面板加载完远程数据的时候触发。 |
| onSelect |
title,index |
用户在选择一个选项卡面板的时候触发。 |
| onUnselect |
title,index |
用户在取消选择一个选项卡面板的时候触发。(该属性自1.3.5版开始可用) |
| onBeforeClose |
title,index |
在选项卡面板关闭的时候触发,返回false取消关闭操作。下面的例子展示了在关闭选项卡面板之前以何种方式显示确认对话框。$('#tt').tabs({
onBeforeClose: function(title){
return confirm('您确认想要关闭 ' + title);
}
});
// 使用异步确认对话框
$('#tt').tabs({
onBeforeClose: function(title,index){
var target = this;
$.messager.confirm('确认','你确认想要关闭'+title,function(r){
if (r){
var opts = $(target).tabs('options');
var bc = opts.onBeforeClose;
opts.onBeforeClose = function(){}; // 允许现在关闭
$(target).tabs('close',index);
opts.onBeforeClose = bc; // 还原事件函数
}
});
return false; // 阻止关闭
}
});
|
| onClose |
title,index |
在用户关闭一个选项卡面板的时候触发。 |
| onAdd |
title,index |
在添加一个新选项卡面板的时候触发。 |
| onUpdate |
title,index |
在更新一个选项卡面板的时候触发。 |
| onContextMenu |
e, title,index |
在右键点击一个选项卡面板的时候触发。 |
方法
| 方法名 |
方法参数 |
描述 |
| options |
none |
返回选项卡属性。 |
| tabs |
none |
返回所有选项卡面板。 |
| resize |
none |
调整选项卡容器大小和布局。 |
| add |
options |
添加一个新选项卡面板,选项参数是一个配置对象,查看选项卡面板属性的更多细节。在添加一个新选项卡面板的时候它将变成可选的。
添加一个非选中状态的选项卡面板时,记得设置'selected'属性为false。// 添加一个未选中状态的选项卡面板
$('#tt').tabs('add',{
title: '新选项卡面板',
selected: false
//...
});
|
| close |
which |
关闭一个选项卡面板,'which'参数可以是选项卡面板的标题或者索引,以指定要关闭的面板。 |
| getTab |
which |
获取指定选项卡面板,'which'参数可以是选项卡面板的标题或者索引。 |
| getTabIndex |
tab |
获取指定选项卡面板的索引。 |
| getSelected |
none |
获取选择的选项卡面板。下面的例子展示了如何获取选择的选项卡面板索引。var tab = $('#tt').tabs('getSelected');
var index = $('#tt').tabs('getTabIndex',tab);
alert(index);
|
| select |
which |
选择一个选项卡面板,'which'参数可以是选项卡面板的标题或者索引。 |
| unselect |
which |
取消选择一个选项卡面板,'which'参数可以是选项卡面板的标题或者索引。(该方法自1.3.5版开始可用) |
| showHeader |
none |
显示选项卡的标签头。(该方法自1.3.5版开始可用) |
| hideHeader |
none |
隐藏选项卡的标签头。(该方法自1.3.5版开始可用) |
| exists |
which |
表明指定的面板是否存在,'which'参数可以是选项卡面板的标题或索引。 |
| update |
param |
更新指定的选项卡面板,'param'参数包含2个属性:
tab:要更新的选项卡面板。
options:面板的属性。
代码示例: // 更新选择的面板的新标题和内容
var tab = $('#tt').tabs('getSelected'); // 获取选择的面板
$('#tt').tabs('update', {
tab: tab,
options: {
title: '新标题',
href: 'get_content.php' // 新内容的URL
}
});
// 调用 'refresh' 方法更新选项卡面板的内容
var tab = $('#tt').tabs('getSelected'); // 获取选择的面板
tab.panel('refresh', 'get_content.php');
|
| enableTab |
which |
启用指定的选项卡面板,'which'参数可以是选项卡面板的标题或索引。(该方法自1.3版开始可用)
代码示例: $('#tt').tabs('enableTab', 1); // 启用第二个选项卡面板
$('#tt').tabs('enableTab', 'Tab2'); // 启用标题为Tab2的选项卡面板
|
| disableTab |
which |
禁用指定的选项卡面板,'which'参数可以是选项卡面板的标题或索引。(该方法自1.3版开始可用)
代码示例:
$('#tt').tabs('disableTab', 1); //
禁用第二个选项卡面板
|
| scrollBy |
deltaX |
滚动选项卡标题指定的像素数量,负值则向右滚动,正值则向左滚动。(该方法自1.3版开始可用)
代码示例: // 滚动选项卡标题到左边
$('#tt').tabs('scroll', 10); |
选项卡面板
选项卡面板属性与panel组件属性的定义类似,下面是2个组件的一些公共属性。
| 属性名 |
属性值类型 |
描述 |
默认值 |
| id |
string |
选项卡面板的ID属性。 |
null |
| title |
string |
选项卡面板的标题文本。 |
|
| content |
string |
选项卡面板的内容。 |
|
| href |
string |
从URL加载远程数据内容填充到选项卡面板。 |
null |
| cache |
boolean |
如果为true,在'href'属性设置了有效值的时候缓存选项卡面板。 |
true |
| iconCls |
string |
定义了一个图标的CSS类ID显示到选项卡面板标题。 |
null |
| width |
number |
选项卡面板宽度。 |
auto |
| height |
number |
选项卡面板高度。 |
auto |
| collapsible |
boolean |
如果为true,则允许选项卡摺叠。 |
false |
下面的是选项卡面板新增且独有的属性。
| 属性名 |
属性值类型 |
描述 |
默认值 |
| closable |
boolean |
在设置为true的时候,选项卡面板将显示一个关闭按钮,在点击的时候会关闭选项卡面板。 |
false |
| selected |
boolean |
在设置为true的时候,选项卡面板会被选中。 |
false |