DateBox(日期输入框)
扩展自$.fn.combo.defaults。使用$.fn.datebox.defaults重写默认值对象。
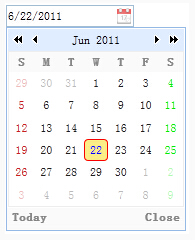
日期输入框结合了一个可编辑的文本框控件和允许用户选择日期的下拉日历面板控件。选择的日期会自动转变为一个有效的日期然后填充到文本框中。选定的日期也可以被格式化为预定格式。

依赖关系
使用案例
使用标签创建日期输入框。
- <input id="dd" type="text" class="easyui-datebox" required="required"></input>
使用Javascript创建日期输入框。
- <input id="dd" type="text"></input>
- $('#dd').datebox({
- required:true
- });
属性
日期输入框扩展自combo(自定义下拉框),日期输入框新增的属性如下:
| 属性名 |
属性值类型 |
描述 |
默认值 |
| panelWidth |
number |
下拉日历面板宽度。 |
180 |
| panelHeight |
number |
下拉日历面板高度。 |
auto |
| currentText |
string |
显示当天按钮。 |
Today |
| closeText |
string |
显示关闭按钮。 |
Close |
| okText |
string |
显示OK按钮。 |
Ok |
| disabled |
boolean |
该属性值为true时禁用该字段。 |
false |
| buttons |
array |
在日历下面的按钮。(该属性自1.3.5版开始可用)
代码示例: var buttons = $.extend([], $.fn.datebox.defaults.buttons);
buttons.splice(1, 0, {
text: 'MyBtn',
handler: function(target){
alert('click MyBtn');
}
});
$('#dd').datebox({
buttons: buttons
}); |
|
| sharedCalendar |
string,selector |
将一个日历控件共享给多个datebox控件使用。(该属性自1.3.5版开始可用)
代码示例: <input class="easyui-datebox" sharedCalendar="#sc">
<input class="easyui-datebox" sharedCalendar="#sc">
<div id="sc" class="easyui-calendar"></div> |
null |
| formatter |
function |
该函数用于格式化日期,它有一个'date'参数并且会返回一个字符串类型的值。下面的一个例子展示了如何重写默认的formatter函数。
$.fn.datebox.defaults.formatter = function(date){
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
return m+'/'+d+'/'+y;
}
|
|
| parser |
function |
该函数用于解析一个日期字符串,它有一个'date'字符串参数并且会返回一个日期类型的值。下面的一个例子展示了如何重写默认的parser函数。
$.fn.datebox.defaults.parser = function(s){
var t = Date.parse(s);
if (!isNaN(t)){
return new Date(t);
} else {
return new Date();
}
}
|
|
事件
| 事件名 |
事件参数 |
描述 |
| onSelect |
date |
在用户选择了一个日期的时候触发。
代码示例: $('#dd').datebox({
onSelect: function(date){
alert(date.getFullYear()+":"+(date.getMonth()+1)+":"+date.getDate());
}
});
|
方法
方法扩展自combo(自定义下拉框),日期输入框重写的方法如下:
| 方法名 |
方法参数 |
描述 |
| options |
none |
返回属性对象。 |
| calendar |
none |
获取日历对象。下面的例子显示了如果获取日历对象并重新创建它。// 获取日历对象
var c = $('#dd').datebox('calendar');
// 设置一周的第一天是星期几(0是周日,1是周一)
c.calendar({
firstDay: 1
});
|
| setValue |
value |
设置日期输入框的值。
代码示例: $('#dd').datebox('setValue', '6/1/2012'); // 设置日期输入框的值
var v = $('#dd').datebox('getValue'); // 获取日期输入框的值 |
l