Combo(自定义下拉框)
扩展自$.fn.validatebox.defaults。使用$.fn.combo.defaults重写默认值对象。
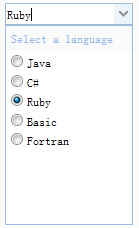
自定义下拉框显示一个可编辑的文本框和下拉面板在html页面。这是构建其他复杂的组合部件(如:combobox,combotree,combogrid等)之前需要构建的最基本的组件。

依赖关系
用法
自定义下拉框使用Javascript创建一个<select>或<input>元素。注意:使用自定义下拉框不能通过标签的方式进行创建。
- <input id="cc" value="001">
- $('#cc').combo({
- required:true,
- multiple:true
- });
属性
属性扩展自validatebox(验证框),自定义下拉框新增的属性如下。
| 属性名 |
属性值类型 |
描述 |
默认值 |
| width |
number |
组件的宽度。 |
auto |
| height |
number |
组件的高度。(该属性自1.3.2版开始可用) |
22 |
| panelWidth |
number |
下拉面板宽度。 |
null |
| panelHeight |
number |
下拉面板高度。 |
200 |
| panelAlign |
string |
面板对齐方式。可用值有:'left','right'。(该属性自1.3.6版开始可用) |
200 |
| multiple |
boolean |
定义是否支持多选。 |
false |
| selectOnNavigation |
boolean |
定义是否允许使用键盘导航来选择项目。(该属性自1.3.3版开始可用) |
true |
| separator |
string |
在多选的时候使用何种分隔符进行分割。 |
, |
| editable |
boolean |
定义用户是否可以直接输入文本到字段中。 |
true |
| disabled |
boolean |
设置启用/禁用字段。 |
false |
| readonly |
boolean |
设置该字段为读写/只读模式。(该属性自1.3.3版开始可用) |
false |
| hasDownArrow |
boolean |
定义是否显示向下箭头按钮。 |
true |
| value |
string |
字段的默认值。 |
|
| delay |
number |
最后一次输入事件与执行搜索之间的延迟间隔(执行自动完成功能的延迟间隔) |
200 |
| keyHandler |
object |
在用户按下键的时候调用一个函数。该按键处理器被定义为:keyHandler: {
up: function(){},
down: function(){},
enter: function(){},
query: function(q){}
}
|
|
事件
| 事件名 |
事件属性 |
描述 |
| onShowPanel |
none |
当下拉面板显示的时候触发。 |
| onHidePanel |
none |
当下拉面板隐藏的时候触发。 |
| onChange |
newValue, oldValue |
当字段值改变的时候触发。 |
方法
自定义下拉框的方法扩展自validatebox(验证框)。自定义下拉框新增的方法如下:
| 方法名 |
方法参数 |
描述 |
| options |
none |
返回属性对象。 |
| panel |
none |
返回下拉面板对象。 |
| textbox |
none |
返回文本框对象。 |
| destroy |
none |
销毁该组件。 |
| resize |
width |
调整组件宽度。 |
| showPanel |
none |
显示下拉面板。 |
| hidePanel |
none |
隐藏下拉面板。 |
| disable |
none |
禁用组件。 |
| enable |
none |
启用组件。 |
| readonly |
mode |
启用/禁用只读模式。(该方法自1.3.3版开始可用)
使用案例: $('#cc').combo('readonly'); // 启用只读模式
$('#cc').combo('readonly', true); // 启用只读模式
$('#cc').combo('readonly', false); // 禁用只读模式 |
| validate |
none |
验证输入的值。 |
| isValid |
none |
返回验证结果。 |
| clear |
none |
清除控件的值。 |
| reset |
none |
重置控件的值。(该方法自1.3.2版开始可用) |
| getText |
none |
获取输入的文本。 |
| setText |
text |
设置输入的文本。 |
| getValues |
none |
获取组件值的数组。 |
| setValues |
values |
设置组件值的数组。 |
| getValue |
none |
获取组件的值。 |
| setValue |
value |
设置组件的值。 |
b