Dialog(对话框窗口)
扩展自$.fn.window.defaults。使用$.fn.dialog.defaults重写默认值对象。
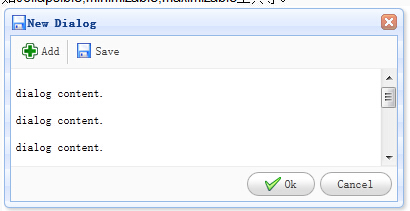
该对话框是一种特殊类型的窗口,它在顶部有一个工具栏,在底部有一个按钮栏。对话框窗口右上角只有一个关闭按钮用户可以配置对话框的行为显示其他工具,如collapsible,minimizable,maximizable工具等。

依赖关系
用法
通过已存在的DOM节点元素标签创建。下面的例子显示了一个可变大小的模式窗口。
- <div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;"
- data-options="iconCls:'icon-save',resizable:true,modal:true">
- Dialog Content.
- </div>
使用Javascript创建对话框窗口也是允许的。现在让我们创建一个模式窗口并调用'refresh'方法通过ajax读取内容。
- <div id="dd">Dialog Content.</div>
- $('#dd').dialog({
- title: 'My Dialog',
- width: 400,
- height: 200,
- closed: false,
- cache: false,
- href: 'get_content.php',
- modal: true
- });
- $('#dd').dialog('refresh', 'new_content.php');
属性
对话框窗口的属性扩展自window(窗口),对话框窗口重新定义的属性如下:
| 属性名 |
属性值类型 |
描述 |
默认值 |
| title |
string |
对话框窗口标题文本。 |
New Dialog |
| collapsible |
boolean |
定义是否显示可折叠按钮。 |
false |
| minimizable |
boolean |
定义是否显示最小化按钮。 |
false |
| maximizable |
boolean |
定义是否显示最大化按钮。 |
false |
| resizable |
boolean |
定义是否可以改变对话框窗口大小。 |
false |
| toolbar |
array,selector |
设置对话框窗口顶部工具栏,可用值有:
1) 一个数组,每一个工具栏中的工具属性都和linkbutton相同。
2)
一个选择器指定工具栏。
对话框窗口工具栏可以声明在<div>标签里面:
<div class="easyui-dialog"
style="width:600px;height:300px"
data-options="title:'我的对话框',toolbar:'#tb',modal:true">
对话框窗口内容。
</div>
<div
id="tb">
<a href="#" class="easyui-linkbutton"
data-options="iconCls:'icon-edit',plain:true"/a>
<a href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-help',plain:true"/a>
</div>
对话框窗口工具栏也可以通过数组进行定义: <div class="easyui-dialog" style="width:600px;height:300px"
data-options="title:'My Dialog',modal:true,
toolbar:[{
text:'编辑',
iconCls:'icon-edit',
handler:function(){alert('edit')}
},{
text:'帮助',
iconCls:'icon-help',
handler:function(){alert('help')}
}]">
对话框窗口内容。
</div>
|
null |
| buttons |
array,selector |
对话框窗口底部按钮,可用值有:
1) 一个数组,每一个按钮的属性都和linkbutton相同。
2) 一个选择器指定按钮栏。
按钮可以声明在<div>标签里面:
<div class="easyui-dialog"
style="width:600px;height:300px"
data-options="title:'My
Dialog',buttons:'#bb',modal:true">
对话框窗口内容。
</div>
<div
id="bb">
<a href="#"
class="easyui-linkbutton">保存</a>
<a href="#"
class="easyui-linkbutton">关闭</a>
</div>
按钮也可以通过数组定义: <div class="easyui-dialog" style="width:600px;height:300px"
data-options="title:'我的对话框',modal:true,
buttons:[{
text:'保存',
handler:function(){...}
},{
text:'关闭',
handler:function(){...}
}]">
对话框窗口内容。
</div>
|
null |
事件
对话框窗口事件完全继承自window(窗口)。
方法
对话框窗口的方法扩展自window(窗口),对话框窗口新增的方法如下:
| 方法名 |
方法参数 |
描述 |
| dialog |
none |
返回外部对话框窗口对象。 |