Window(窗口)
扩展自$.fn.panel.defaults。使用$.fn.window.defaults重写默认值对象。
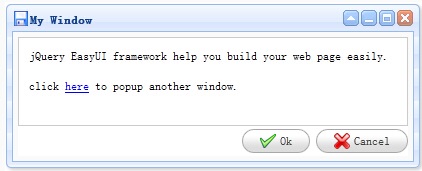
窗口控件是一个浮动和可拖拽的面板可以用作应用程序窗口。默认情况下,窗口可以移动,调整大小和关闭。它的内容也可以被定义为静态html或要么通过ajax动态加载。

依赖关系
-
draggable
-
resizable
-
panel
使用案例
创建窗口
1. 通过标签窗口窗口。
- <div id="win" class="easyui-window" title="My Window" style="width:600px;height:400px"
- data-options="iconCls:'icon-save',modal:true">
- Window Content
- </div>
2. 通过Javascript创建窗口。
- $('#win').window({
- width:600,
- height:400,
- modal:true
- });
3. 创建复合布局窗口。
像往常一样定义窗口布局。下面的例子显示了如何将窗体分为两部分:北部和中间。
- <div id="win" class="easyui-window" title="My Window" style="width:600px;height:400px"
- data-options="iconCls:'icon-save',modal:true">
- <div class="easyui-layout" data-options="fit:true">
- <div data-options="region:'north',split:true" style="height:100px"></div>
- <div data-options="region:'center'">
- The Content.
- </div>
- </div>
- </div>
窗口的一些动作
打开和关闭窗口。
- $('#win').window('open');
- $('#win').window('close');
通过ajax读取窗口内容。
- $('#win').window('refresh', 'get_content.php');
属性
窗口的属性扩展自panel(面板),窗口新增或重新定义的属性如下:
| 属性名 |
属性值类型 |
描述 |
默认值 |
| title |
string |
窗口的标题文本。 |
New Window |
| collapsible |
boolean |
定义是否显示可折叠按钮。 |
true |
| minimizable |
boolean |
定义是否显示最小化按钮。 |
true |
| maximizable |
boolean |
定义是否显示最大化按钮。 |
true |
| closable |
boolean |
定义是否显示关闭按钮。 |
true |
| closed |
boolean |
定义是否可以关闭窗口。 |
false |
| zIndex |
number |
窗口Z轴坐标。 |
9000 |
| draggable |
boolean |
定义是否能够拖拽窗口。 |
true |
| resizable |
boolean |
定义是否能够改变窗口大小。 |
true |
| shadow |
boolean |
如果设置为true,在窗体显示的时候显示阴影。 |
true |
| inline |
boolean |
定义如何布局窗口,如果设置为true,窗口将显示在它的父容器中,否则将显示在所有元素的上面。 |
false |
| modal |
boolean |
定义是否将窗体显示为模式化窗口。 |
true |
事件
窗口的事件完整继承自panel(面板)。
方法
窗口的方法扩展自panel(面板),窗口新增的方法如下:
| 方法名 |
方法参数 |
描述 |
| window |
none |
返回外部窗口对象。 |
| hcenter |
none |
仅水平居中窗口。(该方法自1.3.1版开始可用) |
| vcenter |
none |
仅垂直居中窗口。(该方法自1.3.1版开始可用) |
| center |
none |
将窗口绝对居中。(该方法自1.3.1版开始可用) |
i