Editable DataGrid(可编辑数据表格)

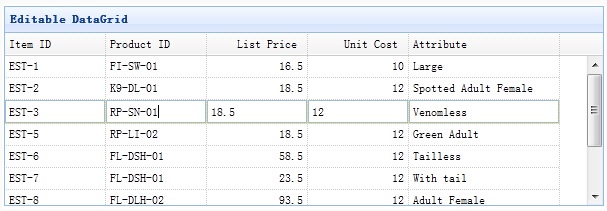
使用案例
在HTML标签里面创建数据表格
- <table id="tt" style="width:600px;height:200px"
- title="Editable DataGrid"
- singleSelect="true">
- <thead>
- <tr>
- <th field="itemid" width="100" editor="{type:'validatebox',options:{required:true}}">Item ID</th>
- <th field="productid" width="100" editor="text">Product ID</th>
- <th field="listprice" width="100" align="right" editor="{type:'numberbox',options:{precision:1}}">List Price</th>
- <th field="unitcost" width="100" align="right" editor="numberbox">Unit Cost</th>
- <th field="attr1" width="150" editor="text">Attribute</th>
- </tr>
- </thead>
- </table>
创建编辑器
- $('#tt').edatagrid({
- url: 'datagrid_data.json',
- saveUrl: ...,
- updateUrl: ...,
- destroyUrl: ...
- });
现在你可以通过双击数据表格的行开始编辑操作。你也可以设置saveUrl,updateUrl,destroyUrl
属性来自动从客户端同步数据到服务器端。
属性
可编辑表格控件的熟悉扩展自DataGrid(数据表格),可编辑表格控件新增的属性如下:
| 属性名 |
属性值类型 |
描述 |
默认值 |
| destroyMsg |
object |
销毁行的时候显示的确认对话框消息。 |
destroyMsg:{
norecord:{ // 在没有记录选择的时候执行
title:'Warning',
msg:'No record is selected.'
},
confirm:{ // 在选择一行的时候执行
title:'Confirm',
msg:'Are you sure you want to delete?'
}
}
|
| url |
string |
通过URL向服务器检索数据。 |
null |
| saveUrl |
string |
通过URL保存数据到服务器并返回添加的行。 |
null |
| updateUrl |
string |
通过URL更新数据到服务器并返回更新的行。 |
null |
| destroyUrl |
string |
通过URL将'id'参数发送到服务器以销毁行。 |
null |
| tree |
selector |
树选择器指示相对应的树控件。 |
null |
| treeUrl |
string |
通过URL检索树控件数据。 |
null |
| treeDndUrl |
string |
通过URL处理拖拽操作。 |
null |
| treeTextField |
string |
定义树的文本字段名称。 |
name |
| treeParentField |
string |
定义树的父节点字段名。 |
parentId |
事件
可编辑表格的事件扩展自DataGrid(数据表格),可编辑表格新增的事件如下:
| 事件名 |
参数 |
描述 |
| onAdd |
index,row |
在添加新行的时候触发。 |
| onEdit |
index,row |
在编辑一行数据的时候触发。 |
| onBeforeSave |
index |
在保存一行记录之前触发,返回false可以取消保存操作。 |
| onSave |
index,row |
在保存一行记录时触发。 |
| onDestroy |
index,row |
在销毁一样记录时触发。 |
方法
可编辑表格的方法扩展自DataGrid(数据表格),可编辑表格新增或重写的方法如下:
| 方法名 |
参数 |
描述 |
| options |
none |
返回属性对象。 |
| enableEditing |
none |
启用数据表格编辑。 |
| disableEditing |
none |
禁用数据表格编辑。 |
| editRow |
index |
编辑指定行。 |
| addRow |
none |
添加一个新的空行。 |
| saveRow |
none |
保存编辑行并发送到服务器。 |
| cancelRow |
none |
取消编辑行。 |
| destroyRow |
none |
销毁当前选择的行。 |