2.2.4在Master页面中使用级联样式表在Master页面中声明到级联样式表(CascadingStyleSheet,CSS)的链接是一个不错的选择。CSS是HTML的特性,而不是ASP.NET2.0的特性,所以本书没有深入讨论这个主题。然而,CSS将在第5章中和相关主题一起讨论。在附录E中还有HTML和CSS的简单参考。简而言之,CSS包含了用于页面和控件的各种样式的格式,因此页面在显示时,其上面的所有元素、文本和按钮以及链接的风格等等,都会根据CSS中定义的格式显示。有了CSS,设计人员就可以少用(并维护)很多使用很频繁的单个样式格式标记。CSS还可以加快页面的加载速度,因为CSS在浏览器中只加载一次,当需要重复使用时,可以直接使用保存在客户端缓存中的CSS。在一个Master页面中,应该在<head>部分包含一个类似如下的链接(灰色部分代码)从而将页面和CSS链接在一起:
<head id="PageHead" runat="server">
<title>WroxUnited</title>
<link rel="stylesheet" type="text/css" href="MySite.css" runat="server"/>
</head>
在下面的“试一试”部分,您将有机会创建WroxUnited站点的Master页面。在本书每一章的练习中,您都将为站点添加内容和功能。现在只需要简单地创建Master页面的架构。在本书的后续章节中将为Master页面添加其他部分,所以现在该文件看起来还不是很完整,暂时不用关注这个问题!

(1)打开本章的示例站点,目录是C:\BegASPNET2\Chapters\Begin\Chapter02。首先导入一个作者创建的CSS文件。右击站点的根目录并选择AddExistingItem,如图2-4所示。

图2-4
(2)导航到存放本书下载文件的文件夹(C:\BegASPNET2\WroxUnited),选择site.css并单击Add。CSS是HTML的主题(不是ASP.NET的),但是如果打开该文件,将可以看到为HTML编写的样式集,例如<h1>、<h2>等。不必修改该文件。可以看到在SolutionExplorer内显示的文件列表中已经包含了文件site.css。如果打开了这个CSS文件,请关闭它。
(3)再次右击根目录,但这次选择AddNewItem并使用MasterPage模板。将该页面命名为site.master。确保Selectmasterpage复选框没有选中(这个选项只用于Content页面)。在VWD创建该页面之后可以在Design视图中查看它,不过现在它是一个空页面。注意,在Source视图中可以看到VWD已经添加了几个标记和控件(查看如下代码)。第一个标记是一个指示符,表明这是一个Master页面,而第二个标记是普通的文档类型指示符。接下来是一个插入脚本代码的位置,然后是一个XMLNS值。可以看到,VWD在<body>标记内创建了一个contentplaceholder控件:
<%@master language="VB" debug="true"%>
<!DOCTYPEHTMLPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="PageHead"runat="server">...</head>
<body>
<form id="Form1"runat="server">
<div>
<asp:contentplaceholder id="mainContent" runat="server"/>
<div>
</form>
</body>
</html>
(4)可以修改表单(form)的名称,把由VWD产生的普通名称修改为更适合自己情况的名称。切换到Source视图并将<formid=“form1”runat=“server”>修改为<formid=“MainForm”runat=“server”>。
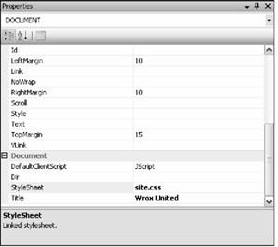
(5)切换到Design视图设置样式表。在Properties窗口的顶端,打开控件下拉列表并选择Document。在属性列表的底部找到StyleSheet(如图2-5所示),单击椭圆形的按钮,并找到site.css。单击OK。

图2-5
(6)添加<div>标记分隔页面可以简化页面格式的修改。创建的Master页面将在<form>内使用4个<div>区域。有些区域中会包含其他<div>标记(子层次结构的<div>)。第一个<div>是由VWD自动创建的;其他的需手动添加。可以从工具箱的HTML面板中将<div>拖放到页面上,但是在Design视图中很难将其放到正确的位置上。您可以使用Source视图进行精确定位。
(7)切换到Source视图并在窗体内找到默认的<div>。从<div>标记的开头到</div>标记的末尾都选中,可以注意到Properties窗口中现在显示的是<div>的属性。将id属性设置为content。
(8)继续停留在Source视图中,通过拖放将另一个<div>从工具箱的HTML面板中拖放到<divid=“content”>的上方,但仍然在<form>内。将其id属性设置为header。
(9)在表单内另外添加两个<div>标记。将标题下面的第一个<div>的id设置为sidebar,并将最下面的那个<div>的id设置为footer。
(10)在Source视图中,现在创建子层次结构的<div>标记,这些标记将位于前面创建的<div>内部。在header<div>内,拖放一个<div>并将其id设置为logo。在logo<div>的后面将显示一些简单的文本,如下所示:
<formi d="mainForm" runat="server">
<div id="header">
<div id="logo"></div>
<h1>WroxUnited</h1>
</div>
(11)在sidebar<div>中添加文本Navigation,如下面的代码所示:
<div id="sidebar">
<h3>Navigation</h3>
</div>
(12)在后面几个章节中将在content<div>内添加控件,但现在,只添加一个class为itemcontent的子层次结构<div class=>:
<div id="content">
<div class="itemContent">
<asp:contentplaceholderid="mainContent"runat="server"/>
</div>
</div>
(13)在footer<div>中添加两个版权信息:
<div id="footer">
<p class="left">
Allimagesandcontentcopyright©WroxPressanditssubsidiaries
2004.
</p>
<p class="right">
Websitedesignedby
<a href="http://www.frogboxdesign.co.uk"title="croak">FrogBox
Design</a>
</p>
</div>
</form>
操作回顾首先为站点导入一个CSS文件,这个文件是由作者创建好的,包含在本书的下载代码中(实际上,作者并不善于设计。我们觉得红色、粉红色和橙红色组合在一起比较合适,所以我们邀请FrogBoxDesign的一位设计师对示例站点进行设计)。由于CSS是HTML的技术,因此在这里没有讨论样式表的结构(详细内容可以参考附录E)。
然而,更重要的目标是使用VWD帮助创建一个Master页面,这个页面包含3个基本组成部分。通过使用MasterPage模板,VWD为您创建了基本的HTML和XML输入标记。VWD还在第一行添加了<%@master…%>。最后,VWD提供了一个<div>,该<div>中包含了一个<asp:ContentPlaceHolder>标记。每个占位符标记都需要一个ID,因此可以将该标记的ID修改为有意义的名称。
然后对Master页面做了一些基本的修改,使它能支持本书后续章节将要添加的功能。所有这些内容其实都是HTML的功能,而不是ASP.NET2.0的。首先,使用VWD的IntelliSense工具为要导入的CSS文件添加一个链接。然后创建了几个<div>标记,以便在标题区、边条(sidebar)、内容区和脚本区组织页面的内容。
下面的“试一试”部分将创建一个Content页面,这个页面用于填充site.master页面中的占位符。由于“aboutthesite”页面很简单,所以先从创建该页面开始介绍。

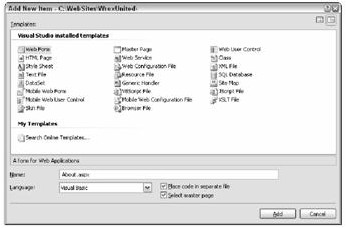
(1)在VWD中打开WroxUnited站点,右击根目录。选择AddNewItem并选中WebForm模板。将该页面命名为About.aspx并确保同时选中Selectamasterpage和Placecodeinseparatefile两个复选框,如图2-6所示,即使该页面没有任何代码(如果没有为代码指定一个单独的文件,那么代码的架构标记(frameworktag)就将出现在.aspx文件中。最好和站点的其他页面保持统一,将容器标记和代码分别保存在不同的文件中)。

图2-6
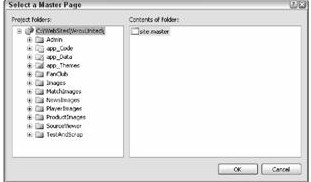
(2)在第二个对话框中,选择site.master作为Master页面并单击OK,如图2-7所示。

图2-7
(3)在Design视图中,输入几行文本,如下所示:
ThesitewasinitiallywrittenbyDave,whiledesign&graphicsweredonebyLou.
ConformanceisXHTML1.0TransitionalandCSS2.1.
(4)在这里可以体验到VWD对创建非ASP标记的辅助作用,例如创建超链接。在Design视图中,打开工具箱的Standard面板并找到Hyperlink控件,将其拖放到前面代码的第一行结尾处。在属性窗口中将text属性设置为FrogBoxDesign,将NavigationURL属性设置为www.frogboxdesign.co.uk。VWD将自动检查输入的属性值以创建该链接。
(5)在Design视图中查看该页面,可以注意到,Master页面已经出现在页面架构中,而Content页面内只有您输入的文本。切换到Source视图,可以注意到这个About页面指定了它的Master页面,而它的内容将插入到mainContent占位符中。
操作回顾创建页面时,首先要在SolutionExplorer中选择页面的父文件夹。在很多情况下,该文件夹是Web站点的根目录C:\BegASPNET2\WroxUnited,但有时可能是一个层次结构较低的文件夹,例如FanClub.aspx就存放在文件夹C:\BegASPNET2\WroxUnited\FanClub中。
Content页面是如何获得与site.master页面相互协作的3个功能的呢?起始标记<%@Page…>必须包含MasterPageFile属性。由于可能将这些文件移动到不同的文件夹结构中,可以使用波浪号(~)引用Master页面的位置,这个符号表明Master页面位于根目录下。其次,Content页面的内容包含在ASP.NET服务器端控件asp:Content中,这个控件的ContentPlaceHolderID属性指示将Content页面的内容插入到Master页面的什么位置。再次,因为HTML和XMLNS标记由Master页面引入,所以在Content页面中省略了这些标记。
Master和Content页面机制还有其他一些功能,虽然这些功能在WroxUnited示例站点中没有实现,但是多层次的Master页面可以用于一个最终页面。根据发出请求的浏览器不同,可以使用不同的Master页面。一个Master页面可以支持多个内容占位符。