5.1.3 主题
主题(theme)用于定义站点的外观,类似于使用CSS设置页面的样式。然而,与CSS不同的是,主题可以指定服务器端元素,例如TreeView控件,在浏览器上显示时的外观。记住服务器控件必须转换为标准的HTML,而且如果浏览器理解在页面上如何呈现JavaScript的话,还可能会有一些JavaScript脚本。在浏览器请求页面时,一个设置了主题的服务器控件将转换为带有style属性的相关客户端元素。
一个主题在创建好之后有两种使用方式。可以将它用作Stylesheet主题,其行为类似于一个普通的CSS样式表。另一种方式是将它用作Customization主题,这将改变您习惯使用的样式选取规则,因为Customizaton主题将指定用于每个元素的样式,覆盖在单独的样式表中指定的所有样式,或者甚至覆盖元素的style属性中指定的样式。
无论以哪种方式使用主题,创建它的基本技术都是一样的。另外,可以选择在整个站点中使用一个主题,也可以为每个页面指定一个主题。
1. 创建主题创建一个主题的过程包括创建一个.skin文件,该文件定义了页面上每个元素的外观,以及将这个皮肤文件放置到一个文件夹中,这个文件夹的名称就是所创建的主题的名称。所有的主题都保存在一个名为App_Themes的应用程序文件夹中。下面是一个皮肤文件示例:
<asp:Calendar runat="server" Font-Names="Century Gothic" Font-Size="
Small">
<OtherMonthDayStyle BackColor="Lavender" />
<DayStyle ForeColor="MidnightBlue" />
<TitleStyle BackColor="LightSteelBlue" />
</asp:Calendar>
<asp:TreeView runat="server" ExpandDepth="1" Font-Names="Century Gothic"
BorderColor="LightSteelBlue" BorderStyle="Solid" >
<SelectedNodeStyle Font-Bold="True" ForeColor="SteelBlue" />
<RootNodeStyle Font-Bold="True" />
<NodeStyle ForeColor="MidnightBlue" />
<LeafNodeStyle Font-Size="Smaller" />
<HoverNodeStyle ForeColor="SteelBlue" />
</asp:TreeView>
<asp:Label SkinId= "textLabel" runat="server" Font-Names="Century Gothic"
Font-
Size="10pt" ForeColor="MidnightBlue"></asp:Label>
<asp:ImageButton SkinId="homeImage" runat="server" ImageUrl="~/platypus.gif" />
这个文件包含了为4种类型的元素所作的定义。这个文件中的ASP.NET TreeView控件和Calendar控件定义了站点上的每个日历控件和树型视图控件的外观。注意这些控件没有ID属性—— 这是所有皮肤文件的一个特点。每个带有皮肤文件的元素都没有ID。在运行的时候,如果将这个主题指定为页面的默认主题,而该页面上包含一个Calendar控件,那么这个控件将自动继承在这个文件中定义的样式。
在这个皮肤文件中的另外两个控件Label和Image Button都有相关的SkinId属性。这些属性使得开发人员可以创建带有多种类型的Label控件或Image Button控件的站点,并使用皮肤数据提供的信息为选中的控件设置样式—— 对皮肤文件的链接由SkinId属性控制。因此,如果希望在Web页面上包含两个Label控件并使用一个主题为其中一个设置样式,那么可以使用如下语法:
<asp:Label ID="Label1" SkinID="textLabel" runat="server" Text="Label">
Styled label</asp:Label>
<asp:Label ID="Label2" runat="server" Text="Label">Unstyled label</asp:Label>
这个示例中的SkinId属性指定了用于控件的样式,只要它是定义在页面所使用的主题中。
在下面的“试一试”练习中,将在VWD中创建一个简单的主题并查看怎样定义样式格式。将在本章后面的示例中使用这个主题和另一个主题。
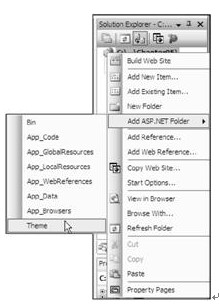
试一试:创建主题(1) 在VWD中,打开Chapter05 Web站点。右击Solution Explorer顶部的C:\…\Chapter05文件夹并选择Add ASP.NET Folder→Theme。将看到如图5-12所示的画面。

图 5-12
(2) 将在应用程序内创建一个名为App_Themes的文件夹,以及一个在App_Themes内的新的空文件夹,必须为这个文件夹命名。现在将其命名为Blue。
(3) 右击App_Themes文件夹并添加一个新的Theme文件夹Red。现在已经为站点创建了两个主题,虽然到目前为止还没有任何包含样式定义的皮肤文件。
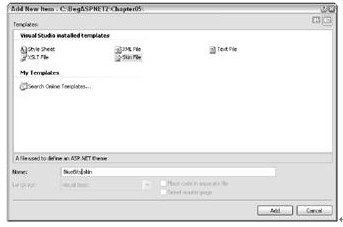
(4) 右击Blue文件夹并选择Add New Item。选择Skin File并将其命名为BlueBits.skin,如图5-13所示。

图 5-13
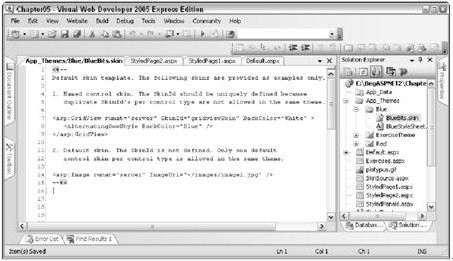
单击Add。查看生成的结果文件(如图5-14所示)将看到一些默认的注释,这些注释介绍了皮肤文件的基本知识。

图 5-14
(5) 重复这个步骤为Red主题添加一个皮肤文件,并将其命名为RedBits.skin。
(6) 在这个示例中,您将发现在向皮肤文件添加控件之前,创建一个简单的ASP.NET页面来试验新的样式是非常方便的。在Solution Explorer中右击C:\…\Chapter05文件夹并选择Add New Item,选择Web Form并将该文件命名为SkinSource.aspx,单击OK从而添加一个新页面。
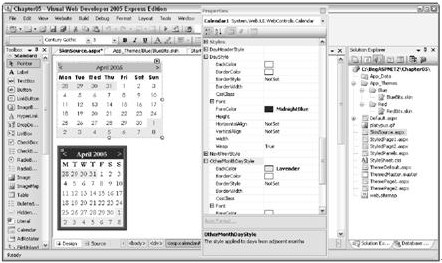
(7) 将两个Calendar控件拖放到该页面上。接下来为这两个控件设置样式,第一步是手动为每个控件添加一些样式,使其中一个用于蓝色主题,而另一个用于红色主题。稍后,您将看到这些控件所使用的样式—— 首先,图5-15显示了在样式化之后它们看起来是什么样子。

图 5-15
注意Properties窗格中为Calendar控件包含了很多不同的样式选项。按表5-1和表5-2所示设置属性。
表5-1
| Blue Skin |
| 属性 |
样式 |
代码 |
| Font-Names |
Century Gothic |
<asp:Calendar
ID="Calendar1"
runat="server"
Font-Names="Century Gothic"
Font-Size="Small">
<OtherMonthDayStyle
BackColor="Lavender" />
<DayStyle
ForeColor="MidnightBlue" />
<TitleStyle
BackColor="LightSteelBlue" />
</asp:Calendar> |
| Font-Size |
Small |
| OtherMonthDayStyle- BackColor |
Lavender |
| DayStyle-ForeColor |
MidnightBlue |
| TitleStyle-BackColor |
LightSteelBlue |
表5-2
| Red Skin |
| 属性 |
样式 |
代码 |
| Font-Names |
Garamond |
<asp:Calendar
ID="Calendar2"
runat="server"
Font-Names="Garamond"
Font-Size="Medium"
BorderColor="Chocolate"
BorderStyle="Ridge"
BorderWidth="8px"
DayNameFormat="FirstLetter">
<OtherMonthDayStyle
BackColor="BlanchedAlmond" />
<DayStyle ForeColor="Maroon" />
<TitleStyle BackColor="Maroon"
Font-Bold="True"
ForeColor="#FFFFC0" />
</asp:Calendar> |
| Font-Size |
Medium |
| BorderColor |
Chocolate |
| BorderStyle |
Ridge |
| BorderWidth |
8px |
| DayNameFormat |
FirstLetter |
| OtherMonthDayStyle- BackColor |
BlanchedAlmond |
| DayStyle-ForeColor |
Maroon |
| TitleStyle-BackColor |
Maroon |
| TitleStyle-Font-Bold |
True |
| TitleStyle-ForeColor |
#FFFFC0 |
(8) 现在将一个Label控件拖放到页面上并为其指定一些颜色和字体样式。下面的代码创建两个标签并定义了两个应该和蓝色以及红色主题匹配的样式:
<asp:Label ID="Label1" runat="server" Text="Label" Font-Names="century gothic"
Font-Size="10pt" ForeColor="MidnightBlue"></asp:Label>
<asp:Label ID="Label2" runat="server" Font-Names="garamond" Font-Size="11pt"
ForeColor="DarkRed" Text="Label"></asp:Label>
在定义好样式之后,就为接下来的步骤做好了准备。
(9) 在VWD中打开BlueBits.skin文件并将SkinSource.aspx页面中蓝色的Calendar控件和Label控件的HTML代码复制粘贴到这个皮肤文件中,然后删除这些控件的ID标记。
(10) 最后,为Label控件添加SkinID属性,以便为其指定一个在后面可以使用的惟一样式引用(注意下面代码中的粗体部分):
<asp:Calendar runat="server" Font-Names="Century Gothic" Font-Size="Small">
<OtherMonthDayStyle BackColor="Lavender" />
<DayStyle ForeColor="MidnightBlue" />
<TitleStyle BackColor="LightSteelBlue "/>
</asp:Calendar>
<asp:Label SkinId="textLabel" runat="server" Font-Names="Century Gothic"
Font-Size="10pt" ForeColor="MidnightBlue"></asp:Label>
(11) 针对红色的控件重复步骤7、8,将它们放置在RedBits.skin定义文件中:
<asp:Calendar runat="server" Font-Names="Garamond" Font-Size="Medium"
BorderColor="Chocolate" BorderStyle="Ridge" BorderWidth="8px"
DayNameFormat="FirstLetter">
<OtherMonthDayStyle BackColor="BlanchedAlmond" />
<DayStyle ForeColor="Maroon" />
<TitleStyle BackColor="Maroon" Font-Bold="True" ForeColor="#FFFFC0"
/>
</asp:Calendar>
<asp:Label SkinId="textLabel" runat="server" Font-Names="Garamond" Font-Size="11pt"
ForeColor="DarkRed" />
对其他希望添加到皮肤文件中的任何控件只需要重复以上步骤即可。在下一个“试一试”练习中,将在页面上添加一个Calendar控件和一个Label控件以显示这些主题怎样改变它们的外观。另外,还将添加一个TreeView控件和一个ImageButton控件,因此在皮肤文件中需要再添加一些样式信息。
(12) 将下面的代码添加到蓝色皮肤文件(BlueBits.skin)中从而为TreeView和ImageButton控件指定样式:
<asp:TreeView runat="server" ExpandDepth="1" Font-Names="Century Gothic"
BorderColor="LightSteelBlue" BorderStyle="Solid ">
<SelectedNodeStyle Font-Bold="True" ForeColor="SteelBlue" />
<RootNodeStyle Font-Bold=”True" />
<NodeStyle ForeColor="MidnightBlue" />
<LeafNodeStyle Font-Size="Smaller" />
<HoverNodeStyle ForeColor="SteelBlue" />
</asp:TreeView>
<asp:ImageButton SkinId="homeImage" runat="server" ImageUrl="~/platypus.gif" />
(13) 现在需要添加一些代码,这些代码类似于红色皮肤文件(RedBits.skin)中的代码,从而指定怎样为一个TreeView控件设置样式:
<asp:TreeView runat="server" ExpandDepth="1" Font-Names="Garamond"
BorderColor="Chocolate" BorderStyle="Ridge">
<SelectedNodeStyle Font-Bold="True" ForeColor="Chocolate" />
<RootNodeStyle Font-Bold="True" />
<NodeStyle ForeColor="DarkRed" />
<LeafNodeStyle Font-Size="Smaller" />
<HoverNodeStyle ForeColor="Chocolate" />
</asp:TreeView>
<asp:ImageButton SkinId="homeImage" runat="server" ImageUrl="~/platypus.gif" />
创建主题所要做的事情就是这么多—— 现在应该在Chapter05站点中拥有两个主题:Blue和Red。
操作回顾在Web应用程序的App_Themes文件夹内创建一个子文件夹,并在该子文件夹中创建一个.skin文件,这就是应用程序创建主题所需的工作。如果将站点部署在一个运行IIS的服务器上,还可以将各种主题放置在<drive>:\Inetpub\wwwroot\aspnet_clinet\<version>文件夹中,这使得服务器上的所有应用程序都可以使用这些主题。
可以为每个主题创建多个.skin文件。所需做的工作是在主题的文件夹中创建另一个.skin文件并在其中创建更多的控件定义。这将有助于将.skin文件定义分隔成比较小的几个部分。例如,如果创建了一个使用两种不同字体的站点(例如,一种用于用户普通文本而另一种用于代码片断),那么可以将这两种样式定义在两个.skin文件中,一个包括用于普通文本的样式,而另一个包含用于代码片断的样式。
还可以在主题中包含CSS样式表并使用由友好的站点设计人员创建的样式。稍后会看到这是怎样实现的。不过首先需要实际使用Blue和Red两个主题!
在前面的示例中构成主题的.skin文件定义了一些标准的控件样式,可以将这些样式应用于页面上带有SkinID属性的Calendar控件或Label控件的实例。在下面的“试一试”练习中,将把这些主题应用于站点中一些简单的页面。注意本章使用的所有代码都可以从www.wrox.com下载。
试一试:将主题应用于页面(1) 先为站点创建一个Master页面。这是一个非常小也非常简单的站点,但是使用Master页面可以帮助您在站点内使用一致的方式导航。将Master页面命名为Themed-Master.master。在该页面的左边添加一个TreeView控件,并使用下面的HTML代码将ContentPlaceHolder放置在右边。注意两个以粗体显示的<div>元素的style属性将使得页面的内容显示为两列:
<body>
<form id="form1" runat="server">
<div style="float:left;padding-right:15px">
<asp:TreeView ID="TreeView1" runat="server">
</asp:TreeView>
</div>
<div style="float:left">
<asp:contentplaceholder id="ContentPlaceHolder1" runat="server"
>
</asp:contentplaceholder>
</div>
</form>
</body>
(2) 需要为这个示例创建一个简单的web.sitemap文件以作为TreeView控件的数据源。右击Chapter05文件夹并选择Add New Item。添加一个web.sitemap文件并输入如下代码:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0">
<siteMapNode url="ThemeDefault.aspx" title="Default" description="Default Page">
<siteMapNode url="ThemePage1.aspx" title="Page1" description="Themed Page 1" />
<siteMapNode url="ThemePage2.aspx" title="Page2" description="Themed Page 2" />
<siteMapNode url="Default.aspx" title="SubPage" description="Sub Page">
<siteMapNode url="StyledPage1.aspx" title="Page1" description="Page 1" />
<siteMapNode url="StyledPage2.aspx" title="Page2" description="Page 2 "/>
</siteMapNode>
</siteMapNode>
</siteMap>
(3) 现在向Master页面添加一个SitemapDataSource控件并设置TreeView控件的DataSource属性—— 就像在第3章中做的那样。现在应该编写好如下所示的代码:
<body>
<form id="form1" runat="server">
<div style="float:left;padding-right:15px">
<asp:TreeView ID="TreeView1" runat="server" DataSourceID="
SiteMapDataSource1">
</asp:TreeView>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</div>
<div style="float:left">
<asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
</asp:contentplaceholder>
</div>
</form>
</body>
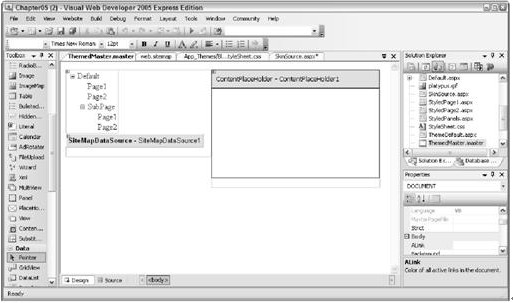
图5-16显示了Design View中的内容。

图 5-16
(4) 现在要创建一些Content页面。在这个示例中,应该创建3个非常简单的页面。第一个文件的名称是ThemeDefault.aspx。右击Chapter05文件夹并选择Add New Item。确保为新页面选中Select a Master Page复选框并为其选择前面创建的Master页面(如图5-17所示)。

图 5-17
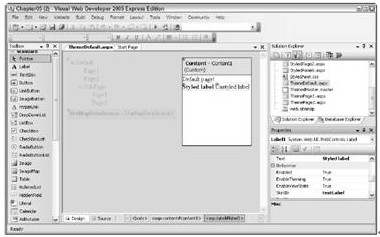
(5) 在这个新页面的Content占位符中输入如下文本:“Default page!”,然后将两个Label控件拖放到该页面上。把第一个Label控件的text属性设置为“Styled label”而第二个Label控件的text属性设置为“Unstyled label”。最后,将第一个Label控件的SkinID属性设置为textLabel。这将把该Label控件链接到皮肤文件并使用其中的样式。页面应该如图5-18所示。

图 5-18
(6) 最后,需要为页面指定使用哪个主题。让我们使用Blue主题。如果在Design View下,请单击灰色区域并查看这个Document的属性:在属性列表中,应该将Theme属性设置为Blue。保存该页面,这样第一个页面就制作好了。
如果喜欢使用Source View直接处理HTML代码,那么代码应该类似于下面的内容—— 注意页面顶部的@Page指令中的MasterPageFile和Theme属性(粗体),它们控制了页面的布局和样式:
<%@ Page Language="VB" MasterPageFile="~/ThemedMaster.master" Title="Untitled Page"
Theme="Blue" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1"
Runat="Server">
Default page!<br />
<asp:Label ID="Label1"SkinID="textLabel" runat="server" Text="Label"
> Styled label</asp:Label>
<asp:Label ID="Label2" runat="server" Text="Label">
Unstyled label</asp:Label>
</asp:Content>
(7) 现在需要以相同的方式添加另外两个页面。分别将它们命名为ThemePage1.aspx和ThemePage2.aspx。确保为这两个Content页面指定相同的Master页面。
(8) 在ThemePage1.aspx中,输入文本“Page 1”并在页面的Content区域添加一个Calendar控件。将该页面的Theme属性设置为Blue。该页面的源代码应该如下所示:
<%@ Page Language="VB" MasterPageFile="~/ThemedMaster.master" Title="
Untitled Page"
Theme="Blue" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1"
Runat="Server">
Page 1<br />
<asp:Calendar ID="Calendar1" runat="server"></asp:Calendar>
</asp:Content>
(9) 在ThemePage2.aspx中,输入文本“Page 2”并向页面添加一个ImageButton控件。将该控件的SkinID属性设置为homeImage,并将PostBackUrl属性设置为ThemeDefault.aspx。这意味着如果用户单击该图片,他将被带回ThemDefault.aspx页面。最后,将该页面的Theme属性设置为Red。该页面的源代码应该如下所示:
<%@ Page Language="VB" MasterPageFile="~/ThemedMaster.master" Title="Untitled Page"
Theme="Red" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1"
Runat="Server">
Page 2<br />
<asp:ImageButton ID="ImageButton1" SkinID="homeImage "runat="server"
PostBackUrl="ThemeDefault.aspx" />
</asp:Content>
(10) 好极了—— 您已经完成了基本的工作,现在该看看辛勤工作的结果了!在Solution Explorer中单击ThemeDefault.aspx页面并按下Ctrl+F5运行该页面(如图5-19所示)。

图 5-19
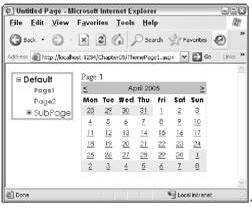
导航到Page 1查看Calendar控件,如图5-20所示。

图 5-20
最后导航到Page 2(如图5-21所示),该页面包含ImageButton控件,而且它使用的主题是Red。

图 5-21
(11) 将Page 1的Theme属性修改为Red。保存并再次查看该页面。它应该如图5-22所示。

图 5-22
操作回顾本例将前一个“试一试”练习中创建的主题应用到一组简单的页面上。应该记得在第2章中讨论了Master页面的概念,但在本章中可以看到当一个页面使用了Master页面,那么呈现的页面将被看作是一个单独的实体。应该记得是怎样设置ThemeDefault.aspx页面使用Blue主题的,但并没有指定Master页面的Theme属性,不是吗?其实,无论在什么情况下都不能直接为一个Master页面指定Theme属性。这个示例已经说明,改变Content页面的Theme属性将改变整个页面(包括添加到master页面的TreeView控件)的样式,从而使其保持一致的外观。在不同的页面上使用不同的样式很容易,如您在本示例中看到的Page 1。
需要注意的代码片断是Page指令中的Theme属性和服务器控件的SkinID属性。向页面添加这两个信息后得到一个完成的页面。以ThemePage2.aspx为例:
<%@ Page Language="VB" MasterPageFile="~/ThemedMaster.master" Title="Untitled Page"Theme="Red"%>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1"Runat="Server">
Page 2<br />
<asp:ImageButton ID="ImageButton1" SkinID="homeImage" runat="server" PostBackUrl="ThemeDefault.aspx" />
</asp:Content>
页面顶部的Theme属性指定整个页面将应用哪一个主题,包括与这个页面相连接的Master页面的内容。SkinID属性指定页面上的ImageButton控件将使用为它准备的那一个皮肤,因此如果在皮肤文件中定义了多个ImageButton控件的样式,这个属性将指定在页面上使用其中的哪一个。
在前面的示例中,使用页面顶部的Theme属性指定使用哪个主题为页面设置样式。也可以使用另一个属性为页面上的元素指定样式:StyleSheetTheme属性。Theme属性和StyleSheetTheme属性都将主题作为属性值,它们的作用都是为页面指定主题,但两者在呈现的页面中会引起一些细微的差异。下节解释原因。>