3.4.1服务器控件工具箱
工具箱中的服务器控件分组多得让人难以区分。开发人员不仅可以选择标准的网页元素(例如单选按钮、超链接和下拉列表框等),还可以选择其他类型的控件(如图3-16所示),这些类型包含了更多可用的控件。根据所编辑的页面类型,工具箱的外观将发生变化,图3-16是在创建ASP.NET页面时的标准外观。

图 3-16
可用的控件类型包括:
●Standard:常用控件,网页上90%的元素都来自于这个类型。
●Data:用于连接数据源(数据库或XML文件)的控件。
●Validation:可添加到网页上验证用户输入的控件(例如,确保特定的文本框中包含了数据,或者输入的数据格式必须正确)。
●Navigation:为站点提供简单而快速的导航方案的控件(例如,超链接的动态菜单和breadcrumb)。
●Login:一组控件,用于简化从一个完全开放的站点转移到具有个人特色的站点。
●WebParts:用于简化创建Sharepoint风格的站点,这种站点带有可以拖放的区域,称为Web Part,使得用户可以重新安排站点的外观。
●HTML:简单的HTML元素。
在本书的后续章节中,将了解到每种类型的多个控件。在本章的后面,您可以在为Wrox United站点创建菜单时用到一些导航控件。
3.4.2服务器控件
让我们从第一条规则开始—— 在创建一个简单的HTML页面并将其保存到本地文件系统中时,双击该文件就可以在浏览器中查看它。如果只是搭建一个静态的HTML站点并希望测试输出,这样做是可以的,但是在开发网站时,无法要求用户先下载网页然后再查看!这就是为什么网站在部署之后,必须上载到Web服务器的原因,每个人都可以通过它的URL(Uniform Resource Locator,统一资源定位符)进行访问。
既然站点部署到Web服务器上,人们就可以从其他机器访问这个站点,浏览各个HTML页面。然而,如果服务器上安装了所需的软件,那么就可以提供更多的功能,而不仅仅是静态HTML页面。在请求HTML页面时,服务器找到对应的文件并将其发送给用户;而在请求ASP.NET页面时(扩展名为.aspx的页面),服务器将在文件系统中找到并读取对应的页面,然后执行某些处理,再将结果页面发送给用户。“执行某些处理”就是ASP.NET的功能所在。
服务器执行的额外处理包括读取ASP.NET页面并将页面上的服务器控件转换为浏览器可以理解的HTML。记住,浏览器无法理解ASP.NET。Web浏览器只理解HTML,可能也理解JavaScript—— 但它不能处理ASP.NET代码。服务器读取ASP.NET代码并进行处理,将所有ASP.NET特有的内容转换为HTML以及(如果浏览器支持的话)一些JavaScript代码,然后将最新生成的HTML发送回浏览器。
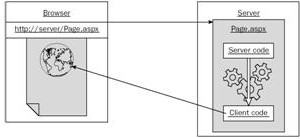
将ASP.NET代码转换为HTML的过程就是服务器控件怎样工作的过程;在开发源.aspx页面时,可以将任意的服务器控件放置到页面上,然而从服务器请求该页面的浏览器将只会接收到HTML和JavaScript(如图3-17所示)。这是一个必须理解的关键概念,服务器所执行的处理过程将在第6章详细讨论。

图 3-17
下面用一个简单的示例帮助您理解这个概念。这个“试一试”是一个非常简单的示例,它将演示ASP.NET代码和HTML代码的区别。
试一试:在Design View中添加服务器控件(1) 再次打开Chapters03站点。
(2) 右击站点的根目录并选择Add New Item。
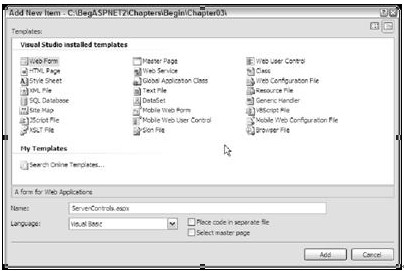
(3) 在弹出的对话框内(如图3-18所示),选择Web Form,将页面命名为ServerControls.aspx,从下拉列表中选择喜欢的语言,同时两个复选框都不要选中。

图 3-18
(4) 如果没有处于Design View中,则确保切换到这个模式并从屏幕左边工具箱的Standard区域双击TextBox控件(如图3-19所示)向页面添加文本框。
(5) 这就可以查看这个页面了,单击工具栏上的运行按钮(绿色的箭头,将鼠标放在该按钮上时会显示提示Start Debugging)。
浏览器将启动并显示该页面。如图3-20所示。

图 3-19

图 3-20
注意在地址栏内显示的数字(在localhost后面)是一个随机数,每回第一次开始调试时这个数字都会变化。
操作回顾在这个示例中,仅仅向一个ASP.NET页面添加了一个服务器控件并在浏览器中查看该页面。这并不是一个非常有趣的示例,但本例的重点是观测服务器端代码是怎么转换为客户端代码的。
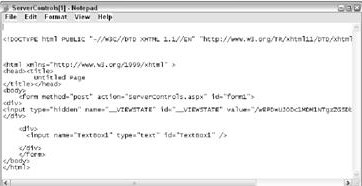
首先,单击浏览器的View菜单并选择View Source—— 应该看到在Notepad内显示的代码,如图3-21所示。
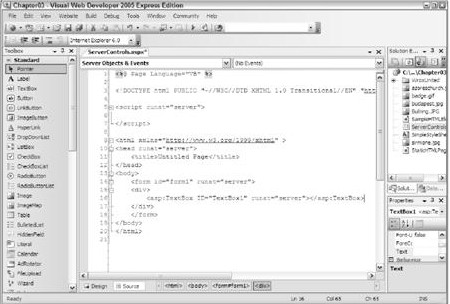
这是客户端代码—— 呈现的页面输出。将该代码与最初的代码比较;切换回VWD并单击Source View查看该页面的代码(如图3-22所示)。

图 3-21

图 3-22
需要注意的代码是描述服务器控件的代码,该控件的ID是TextBox1。这些代码如下所示,这是它们在页面的源代码中的样子:
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</div>
在呈现的源代码中,对等的代码是:
<div>
<input name="TextBox1" type="text " id="TextBox1" />
</div>
注意最初的TextBox1控件已从ASP.NET控件转换为HTML元素。服务器接收到关于该页面的请求,并从源请求中知道浏览器能够理解HTML,因此服务器将控件转换为HTML版本并与页面的其他部分一起发送回浏览器。浏览器完成剩余的动作,将HTML代码转换成可以浏览的网页。