CSS是为站点设置样式的一种非常好的方法,因此能够通过非常简单的方法将样式表整合到主题中也是非常好的。所需进行的操作是在主题的文件夹中添加一个样式表并将其放置在紧靠皮肤文件的后面。不使用ASP.NET的设计人员知道能够轻松地将他的设计整合到服务器端页面中一定会很高兴!
由于这不是一个很深奥的概念,因此可以直接通过一个简单的示例查看这是如果工作的。
试一试:整合css与主题(1) 在VWD中,右击Blue主题文件夹,选择Add New Item。在弹出的对话框中,添加一个新的样式表并将其命名为BlueStyleSheet.css。
(2) 在新创建的样式表中,添加如下代码:
body
{
font-family:Arial;
}
.bigtext
{
font-size:xx-large;
}
(3) 现在返回ThemeDefault.aspx页面并为没有设置样式的标签控件添加CssClass属性,将该属性的值设置为“bigtext”:
<asp:Label ID="Label2" CssClass="bigtext" runat="server" Text="Unstyled label">
</asp:Label>
(4) 运行页面将看到标签现在应用了xx-large文本样式(请查看CSS样式表的定义),而页面的默认字体(<body>标记内的所有文本)变成了Arial字体,如图5-25所示。

图 5-25
(5) 切换到BlueBits.skin文件并添加另一个Label控件定义。将该控件的SkinID属性设置为“bigLabel”并添加CssClass属性,将该属性的值设置为“bigtext”,保存该文件:
<asp:Label SkinId="bigLabel" runat="server" CssClass="bigtext"></asp:Label>
(6) 删除标签中的CssClass属性并将SkinID属性设置为“bigLabel”:
<asp:Label ID="Label2" SkinID="bigLabel" runat="server" Text="Unstyled label">
</asp:Label>
注意这时VWD中的IntelliSense工具将会弹出来帮助您指定使用哪一个标签样式(如图5-26所示),因为现在在所使用的主题中有多个可选的样式。

图 5-26
注意只有保存皮肤文件之后,在ThemeDefault.aspx页面中才能获得IntelliSense工具的支持。
再次运行该页面将显示同样的结果;惟一的差别在于样式信息是包含在皮肤文件中还是包含在页面中。
操作回顾通过在主题文件夹内添加一个CSS样式表,该样式表就可以应用于所有使用这个主题的页面。一旦主题得以应用,无论它是Customization主题还是Stylesheet主题,位于该主题文件夹内的样式表中的样式对皮肤文件和页面都是可以使用的。
对应使用CSS设置样式的服务器控件,相同的规则也适用于由Customization主题和Stylesheet主题指定的样式—— 如果在一个主题中将CSS样式应用于某个元素,同时将一种不同的样式应用于页面上的一个元素,结果将根据所使用的主题类型而有所不同。如果使用的是Customization主题,那么在皮肤文件中定义的主题将覆盖所有在.aspx页面中指定的CSS类,而如果使用的是Stylesheet主题,则不会出现覆盖。
5.1.4 设置站点级别的样式在很多情况下,开发人员可能会希望为站点内的所有页面指定一个一致的外观。虽然可以为所有的页面指定同一个主题,但是在某个中心位置为站点指定默认的主题将会更加迅速和简单。在ASP.NET 2.0中,可以在Web.config文件内添加一个值从而为站点中的页面指定默认的主题。应该记得在第4章中使用过Web.config文件为不同的用户账户指定站点的访问权限。由于Web.config文件是保存所有站点级别设置的中心位置,因此可以将站点的默认主题信息保存在其中。基本的语法如下所示:
<?xml version="1.0"?>
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<pages theme="myTheme" styleSheetTheme="myOtherTheme" />
可以在Web.config文件中同时指定Stylesheet主题和Customization主题。如果在Web.config文件中指定了一个主题而页面中没有指定任何主题,那么这个页面将应用Web.config文件中的主题。另外,如果Web.config文件为站点指定了一个Customization主题,而页面中指定了一个Stylesheet主题,那么应用于页面的将是Web.config文件中的Customization主题。下面是经过细微修改的样式优先级,其中包括Web.config文件内的主题:
(1) Web.config文件内的Stylesheet主题
(2) 页面上的Stylesheet主题
(3) CSS样式
(4) Element样式
(5) Web.config文件内的Customization主题
(6) 页面上的Customization主题
如果希望完全控制整个站点的外观,则可以在Web.config文件中指定一个Customization主题。
在下面的“试一试”练习中,将为本章中创建的小应用程序指定一个站点级别的主题。
试一试:设置站点级别的主题(1) 右击Chapter05文件夹并选择Add New Item。在弹出的对话框中,创建一个新的Web配置文件(Web.config)并单击OK。
(2) 将下面的代码(灰色部分)添加到Web.config文件中并保存该文件:
<?xml version="1.0"?>
<!--
Note: As an alternative to hand editing this file you can use the
web admin tool to configure settings for your application. Use
the Website->Asp.Net Configuration option in Visual Studio.
A full list of settings and comments can be found in
machine.config.comments usually located in
\Windows\Microsoft.Net\Framework\v2.x\Config
-->
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<pages theme="red" styleSheetTheme="blue" />
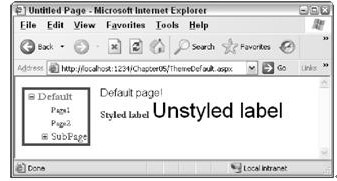
(3) 删除所有页面中的Theme属性和Stylesheet属性并运行该应用程序。站点中的所有页面都将应用Red主题,但请注意图5-27中显示的ThemeDefault页面。

图 5-27
操作回顾所显示的ThemeDefault.aspx页面看起来好像是两种主题同时作用的结果,尽管指定了站点的所有页面都应该使用Red Customization主题。然而,在前面的示例中,您在Blue主题中添加了一个CSS文件并设置了一些样式信息,同时因为Blue主题被设置为站点的Stylesheet主题,而且在Red主题中没有对应的样式信息,因此这些样式将得以从Blue主题中提取出来并应用于<body>中的文本和“Unstyled label”标签控件。
该页面的<body>标记内的第一行HTML代码是:
Default page!<br />
因此这些文件将应用BlueStyleSheet.css文件中的body样式:
body
{
font-family:Arial;
}
代码中的下一个内容是“Styled label”控件,该控件的SkinID属性值为textLabel:
<asp:Label ID="Label1" SkinID="textLabel" runat="server" Text="Styled label" Font-Bold="True"></asp:Label>
由于这个SkinID在两个主题中都存在,因此将应用Red主题,因为这个主题在Web.config文件中被设置为Customization主题:
<asp:Label SkinId="textLabel" runat="server" Font-Names="Garamond"
Font-Size="11pt"ForeColor="DarkRed" />
下面是Web.config文件中设置主题的代码:
<pages theme="red" styleSheetTheme="blue" />
记住Theme属性表示Customizaton主题。然而,在这个示例中指定的Red主题没有SkinID为“bigLabel”的标签定义,所以将使用Blue主题中的样式:
<asp:Label ID="Label2" SkinID="bigLabel" runat="server" Text="Unstyledlabel"></asp:Label>
因此页面中的最后一个控件将应用Blue主题中的样式:
<asp:Label SkinId="bigLabel" runat="server" CssClass="bigtext"></asp:Label>
最后需要注意的是,Label控件仍然是页面的一部分,而且因为没有为这个控件指定其他字体信息,它还将从Blue主题的CSS文件中继承样式。
本章最后一个示例将查看Wrox United应用程序中的主题。下面的小节将迅速查看这个应用程序的主题和样式。
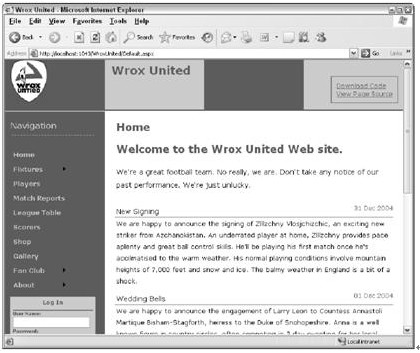
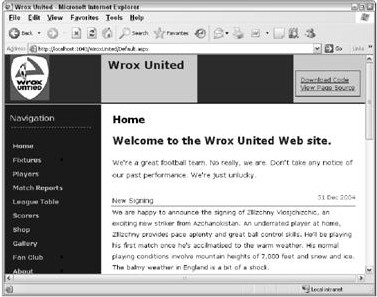
Wrox United站点定义的主题控制了球队站点的外观。这个站点有两个主题:Red主题和Blue主题。普通的、日常使用的是Red主题,它以红色和黄色粗体的内容反映出球队的设备。另一个可以使用的与Red相对的主题是Blue主题,设计它主要是为了显示两个用于站点的主题之间的差别。图5-28显示了使用Red主题的站点。
在Wrox United站点中应用主题的方法与在本章前面讨论的技术有所不同,因为它与用户的偏好有关。如第4章所示,可以为站点添加用户账户从而使得用户可以登录站点。一旦用户登录Wrox United站点之后,有一些代码使得这个用户可以在站点中保存个人信息(用户的姓名、地址等)和个人偏好,例如当用户登录时站点要应用哪个主题。
处理主题切换的代码将在第11章中详细讨论,因为这涉及到其他一些本书到目前为止还没有介绍的技术。然而,在下面的“试一试”练习中,可以看到主题是怎样应用于Wrox United站点的,同时这个示例还将逐步介绍为Wrox United站点定义主题的过程中最有趣的内容。

图 5-28
试一试:在Wrox United站点中使用主题(1) 打开Wrox United站点的本地副本—— 它应该保存在C:\BegASPNET2\WroxUnited文件夹中。
(2) 按下Ctrl+F5运行这个站点,浏览器中将显示默认颜色样式的主页。在左下方的登录框中,输入用户名Lou,口令Lou@123。在登录框下面的框中,需要单击Modify Account链接,如图5-29中的手型图标所示。

图 5-29
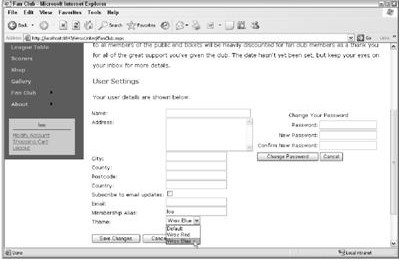
(3) 在出现的画面中(如图5-30所示),从Theme下拉列表框内选择Wrox Blue主题并单击Save Changes。

图 5-30
(4) 单击菜单顶部的Home链接返回站点主页,现在应该看到站点应用了Blue主题,如图5-31所示。

图 5-31
操作回顾这个示例演示了Wrox United站点的主题切换能力,这个功能将在第11章详细讨论,但本示例的重点是站点的样式本身。
这个站点上使用了很多样式,因此首先看看Wrox Red主题,研究怎样使用这个主题为页面上的元素设置样式。
可以从该站点的代码(从www.wrox.com)中找到这个主题文件(WroxRed Theme文件夹内的WroxRed.skin文件)。下面列出该皮肤文件中定义的一些样式:
<asp:Label runat="server" ForeColor="#000000" BackColor="transparent"></asp:Label>
<asp:TextBox runat="server" ForeColor="#000000" BorderWidth="1px" BorderStyle="Solid" BorderColor="#ff0000" BackColor="Transparent"
></asp:TextBox>
<asp:Button runat="server" BorderStyle="Solid" BorderColor="#ff0000" BorderWidth="1pt "ForeColor="#000000" BackColor="#ffe5e5"></asp:Button>
<asp:HyperLink runat="server" Font-Underline="True" BorderStyle="None">
</asp:HyperLink>
注意Label、TextBox、Button、HyperLink和Calendar控件都有特定的样式定义,这意味着这些类型控件的每一个实例都将使用这个皮肤文件中定义的样式。
下面是TextBox控件的定义:
<asp:TextBox runat="server" ForeColor="#000000" BorderWidth="1px" BorderStyle="Solid" BorderColor="#ff0000" BackColor="Transparent"></asp:TextBox>
根据这个定义,TextBox将有一个红色的实线边界。注意BorderColor属性的值并不是英文单词red,相反是表示单纯、明亮红色的十六进制数。
井字符号(#)表示所要应用的颜色由十六进制数表示。接下来的两个字符表示要为控件添加多少红色,范围从00到FF。再接下来的两个字符表示要应用的绿色的深度,最后两个字符控制了蓝色的深度。十六进制值000000表示纯黑色(没有任何颜色),而FFFFFF则表示白色(三种颜色混合到一起)。
十六进制计数系统(有时称为以16为基数)表示十六进制值FF等于十进制值256。由于每个部分有256个值,三个部分就使得可选择的颜色有16,000,000种之多!
Wrox Red主题还有一个相关的CSS样式表WroxRed.css,从下载的代码中也可以找到这个文件。下面是该文件的部分代码:
html, body {
margin: 0;
padding:0 5px 0 5px;
background-color: #f00;
color: #000;
}
title {
color: #f66;
}
#nav {
background-color: #f00;
width: 20px;
float: left;
margin-left: -1px;
padding: 10px;
}
#content {
padding: 10px;
margin-left: 230px;
width: 100%;
}
这个主题中的样式为一些元素定义了一些简单的颜色和位置信息。#nav和#content定义分别用于匹配ID值为nav和content的所有元素,而不是指定class属性,或者指定一个样式的特定的元素类型。
本章中讨论的概念可以带来好处,也可以带来坏处。在站点中可以定义任意数量的样式,但如果对样式没有一定的把握,那么到最后可能会把站点弄得一团糟。而且没有良好的布局,样式就没有任何作用—— 它们是相辅相成的。必须以某种有意义的方式组织页面,这样用户才能明白您要告诉他的是什么。既然已经明白为站点设置样式和显示站点的基本要求,现在就需要理解可用性(usability)和可访问性(accessibility)两个概念。
5.3.1 可用性可用性是关于怎样挽留用户的概念,怎样让他们在浏览站点的时候获得最好的用户体验。用户希望看到他们的请求得以迅速的响应,他们希望能够找到需要的东西,而且他们希望能明白这个站点是做什么的。一个带有15种字体的站点将会显得很混乱,难以阅读,很有可能是由某个从来不花费时间阅读站点内容的人将它们胡乱拼凑到一起。
每个Web开发小组的目标都是要让站点尽可能地好用,这意味着开发人员和设计人员一起合作,从而提供一个具有吸引力的、直观的用户界面,这正是本章中讨论的技术的目标所在。要实现站点的可用性必须遵循以下基本原则:
●可学习:精心设计用户界面,从而使得一个第一次访问站点的用户能以最少的时间理解站点的设计并使用站点。
●高效率:注重站点的效率,使得有经验的用户可以迅速地完成任务。
●可记忆:一个用户在第二次访问站点的时候应该能记住怎样使用这个系统。
●错误处理:尽可能减小错误带来的影响,如果有错误发生,则向用户显示一个友好的界面并尽快恢复功能。
●满意度:用户应该喜欢浏览您的站点。
很多人都写过关于可用性的文章,但在讨论可用性的原则时主要的参考站点是www.useit.com,该站点的所有人是Jakob Nielsen。建议所有的开发人员都应该投入一些时间研究一下这个问题,并深刻理解怎样才能使站点真正有效率。
5.3.2 可访问性可访问性是关于如何让所有用户访问站点的概念。例如,Web用户在屏幕阅读器的帮助下访问站点,这个工具将朗读位于站点上的内容。另一种情况上,这些用户可以将它们的画面设置为很低的分辨率,从而使得屏幕无法显示站点的页面。另一种极端的情况是,也有用户使用Pocket PC连接到网络,而这种设备一次只能显示320×240个像素的信息。在不同的设备,例如Pocket PC上所使用的浏览器将应用先进的技术使得Web页面能够适应屏幕的大小。有时还需要特别迎合用户的需要,因为他们使用的浏览器功能比较有限;例如不能使用客户端JavaScript的浏览器,或者为了节约带宽不显示图片的浏览器。如果页面上不能显示某个图片,最好是在图片原来的位置上显示一些文字说明原图片要表示的是什么。
可访问性的核心内容是一些实际的技术,这些技术使得站点能尽可能地容易访问。例如,如果有一个屏幕阅读器朗读源代码,那么在图片中应该总是包含HTML alt属性,以便屏幕阅读器能够描述图片要显示的内容。应该始终提供代码以便在不支持HTML<frame>元素的浏览器中使用<noframes>显示页面,同时应尽可能避免使用嵌套层次结构过多的HTML表格为站点布局,因为屏幕阅读器将朗读每个表格单元和每一行的内容。
加强站点的可访问性有很多原则可循,但应该首选阅读下面的站点:www.w3.org/WAI/。
这个站点是关于Web Accessibility Initiative的权威站点,里面有很多有用的、重要的建议。
虽然可以使用的资源非常丰富,但是这个世界上的大多数开发人员都没有认真地考虑过加强站点的可访问性。有些开发人员考虑过这个问题并修改了站点,试图让其具有更好的可访问性,但是要开发一个真正具有可访问性的站点实际上是非常困难的。
以Wrox United站点为例。本书主要专注于教授怎样创建ASP.NET站点。我们的重点是告诉您什么是可能的、可以使用哪些技术以及怎样快速查看结果。要使这个站点真正具有可访问性将需要更多的时间,而且这可能是另一本书的主题。
作者强烈建议多了解一些关于怎样创建具有真正可访问性的公共站点的内容,因为提供一个不可访问的站点是违法的(虽然通常不是强制的),正如英国残疾人权益保障法(www.opsi.gov.uk/acts/)所描述的那样。对站点的不可访问性进行起诉的案件非常少,但是因为不可能创建完全可访问的站点,在设计站点时为残疾人提供可访问性是很有意义的,而且也能增加个人的专业声誉。
本章讨论了为页面及其元素设置样式的各种不同的技术,并演示了大量控制站点外观的方法。ASP.NET 2.0新提供的皮肤和主题技术使得开发人员能够将各种可以使用的技术融合到一个应用很方便的软件包中。
本章讨论了以下内容:
●如何将style属性应用于元素。
●如何将style属性中的信息移到页面的<style>区域,然后再移到单独的CSS文件中。
●创建ASP.NET主题并将主题应用于页面。
●Customization主题和Stylesheet主题之间的差别。
●结合主题和CSS。
●为站点的所有页面指定一致的外观。
●可用性和可访问性的问题以及这两个问题在当今的Internet世界中为何非常重要。
下一章将讨论完全不同的内容;在代码中产生和处理事件的问题,同时介绍回送驱动结构的概念。
(1) 在页面上有一个ASP.NET Label控件。该控件有font-italic=“true”属性以及Css Class=“maintext”属性:
<asp:label id="myLabel" CssClass="maintext" font-italic="true"
text="This is a label"></asp:label>
这个页面有一个相关联的CSS样式表(没有相关联的主题),其中定义了.maintext样式类。这个样式类具有如下属性:
.maintext
{
color: Navy;
font-family: Verdana;
font-weight: Bold;
font-style: normal;
}
这个标签在页面上将如何显示?
(2) 在前面的页面中添加Theme=“ExerciseTheme”属性。将前面的CSS样式表转移到ExerciseTheme主题的文件夹内。现在这个标签控件将如何显示?
(3) 在ExerciseTheme主题的文件夹内创建一个皮肤文件,并在其中为所有的标签指定样式,然后指定如下属性:
<asp:Label CssClass="maintext" runat="server" font-italic="false"></asp:Label>
现在这个标签将如何显示?