4.2.1 Login控件
在本小节中,首先将创建一个只有两个页面的简单模拟站点;Default.aspx是前台页面,login.aspx是登录页面。您将进行一系列的练习,然后暂停下来查看幕后发生的是什么。在本章的后面,将把其中一些规则应用到Wrox United站点以便把登录架构整合到这个应用程序中。
这一节介绍以下几个控件:
●Login控件,该控件提供文本框、按钮和内建的身份验证功能,使开发人员通过简单的拖放操作就可以向页面添加登录功能。
●LoginView控件,该控件根据用户是否登录可以改变页面的外观,或者向不同群组的用户显示不同的页面。
●LoginStatus控件,该控件向用户显示反馈信息,提醒用户他们是否已经登录站点。
在下面的“试一试”练习中,将使用以上的一些控件。这个示例通过创建页面并添加控件来搭建站点的骨架。
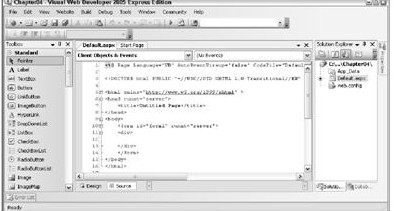
试一试:站点个性化,页面设计(1) 打开VWD并在C:\BegASPNET2\Chapters\Begin目录中创建一个空白的站点,将其命名为Chapter04。默认情况下,站点中应该已经包含了一个名为Default.aspx的页面,如图4-1所示。

图 4-1
(2) 再添加控件。切换到Design View,从工具箱的Login面板中将LoginView控件拖放到页面上(如图4-2所示)。在弹出的Common Tasks菜单中,确保选择Anonymous Template并在主文本框中输入You are not logged in。

图 4-2
(3) 通过单击该控件右上方的小箭头再次打开Common Tasks菜单并选择LoggedInTemplate,然后在文本框中输入You are logged in。这将确保页面提醒用户是否已经登录。
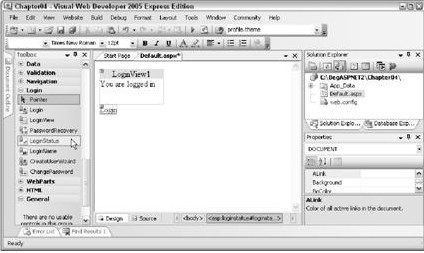
(4) 将一个LoginStatus控件拖放到页面上并放置在LoginView控件的下面,如图4-3所示。这个控件将根据用户当前是否已经登录向用户显示一个登录或登出链接。

图 4-3
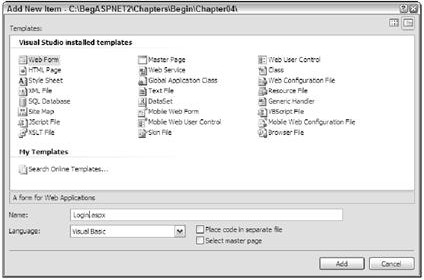
(5) 下一步要创建一个登录页面,因此在Solution Explorer中单击站点的根目录并选择Add New Item。在弹出的对话框中,选择Web Form并命名为Login.aspx,如图4-4所示。

图 4-4
(6) 在这个新创建的页面中,从工具箱的Login面板上拖放一个Login控件到该页面上,如图4-5所示。
(7) 在弹出的Common Tasks菜单中,可以管理站点。到现在为止,整个架构已经搭建完毕,但在站点能够运行之前需要添加一些用户账户,因此请单击Common Tasks菜单中的Administer Website链接启动ASP.NET Web
Application Configuration工具,该工具将在下一个练习中介绍。

图 4-5
操作回顾这些控件确实非常强大,虽然现在还不能运行这个示例,但是完全可以相信,只需再进行少量的处理,就可以获得一个能够试验登录功能的完整的(目的非常单纯的)站点。这些控件是在ASP.NET 2.0中新增加的;在以前,开发人员必须手动添加文本框、按钮并编写VB.NET或者C#代码来处理这个过程、显示用户是否登录的消息、以及根据当前的用户改变页面。到目前为止,您所需做的就是向页面中拖放一些控件,这就是搭建一个应用程序的架构必须完成的所有工作。
现在,让我们来看看添加到页面中的控件,从Default.aspx页面开始。
在Source View中查看Default.aspx页面将看到如下代码:
<asp:LoginView ID="LoginView1" Runat="server" >
<LoggedInTemplate >
You are logged in
</LoggedInTemplate >
<AnonymousTemplate >
You are not logged in.
</AnonymousTemplate >
</asp:LoginView >
<asp:LoginStatus ID="LoginStatus1" Runat="server" / >
在代码中可以看到两个已定义的控件:用于显示登录信息的LoginView控件和用于控制登录与登出过程的LoginStatus控件。注意如果按照本例进行配置,将无法看到匿名模板消息,因为匿名用户没有访问站点的权限(而是被直接导航到登录页面)。
在Login.aspx页面中,将看到如下已添加的代码:
<asp:Login ID="Login1" Runat="server" >
</asp:Login >
几乎不用编写任何代码!所有的功能都已事先编写好,所以不会看到任何文本框,也不会看到任何身份验证代码—— 而只是看到一行代码。ASP.NET 2.0中提供工具让开发人员自己创建类似这种复杂的控件,但这个内容超出了本章的讨论范围。
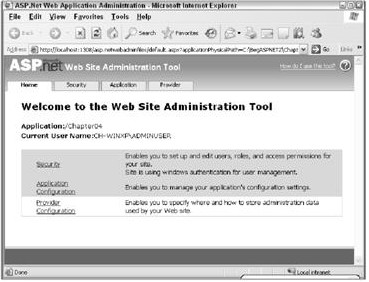
试一试:个性化站点,使用账户配置在前一个练习的第7步中单击管理链接之后,VWD中将显示如图4-6所示的页面(注意每回第一次启动这个站点的时候端口号都将不同)。

图 4-6
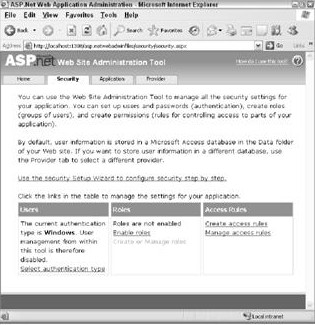
(1) 单击Security链接显示Security设置管理选项卡,如图4-7所示。

图 4-7
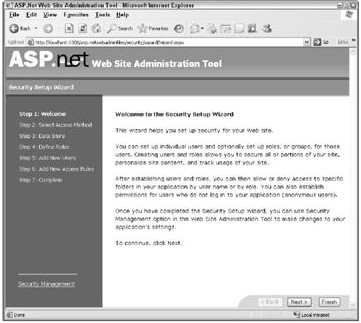
(2) 该页面上有一个超链接,单击该链接可以启动Security Setup Wizard。单击该链接进入向导的第一步,如图4-8所示。

图 4-8
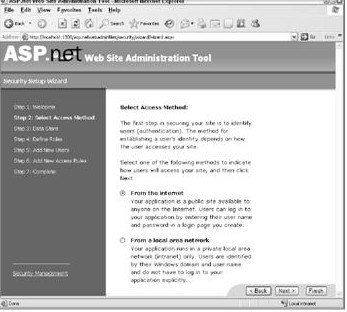
(3) 单击Next跳过这个页面,并进入如图4-9所示的界面。选择From the Internet单选按钮允许匿名用户和已登录的用户访问这个站点。

图 4-9
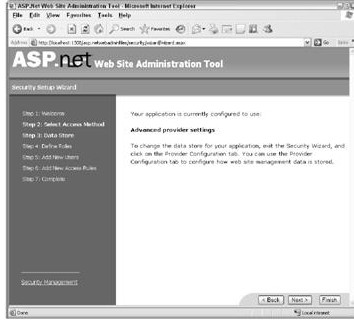
单击Next进入下一步,如图4-10所示。

图 4-10
可以直接跳过该页面并单击Next继续—— 默认的提供商将提供所有的功能。在下一个界面中,向导会询问是否希望为站点定义角色。在这个示例中,可以跳过这一步—— 本章的后面将定义角色。不要选中复选框并单击Next。
(4) 在到达下一个界面之后,该向导将提示输入用户的一些详细信息,如图4-11所示。

图 4-11
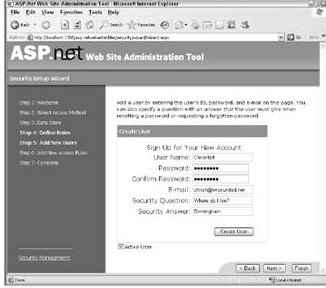
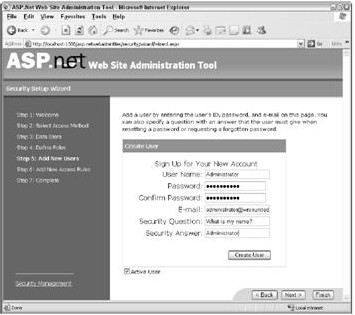
(5) 如图4-12所示,输入站点的某个用户的详细信息—— 这可能是您的姓名、我的姓名或者是其他任何人的姓名!只要别忘记所输入的口令就行—— 后面要用到这个口令。单击Create User按钮将显示一个确认提示,此时可以单击Continue创建另一个用户。到现在为止,已创建了两个用户—— 一个标准用户和一个后面将用作站点管理员的用户。

图 4-12
在后面的练习中,将为这些用户指定恰当的站点访问权限。注意现在还不能为用户指定任何角色—— 这将在后面的安装过程中完成。单击Next继续。
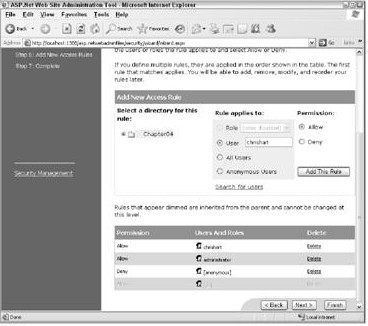
(6) 下一步是为站点定义权限级别,定义谁能看到站点的内容,谁不能访问站点。在这个步骤中,可以直接为用户添加权限。在后面,将把这些用户添加到不同的群组并为整个群组的用户赋予权限。如图4-13所示,需要为每个用户单独赋予Allow权限,并拒绝所有的匿名用户。为了设置某个用户的权限,首先选中User单选按钮,在该按钮后面的文本框中输入用户名,选择Allow,并单击Add This Rule。要拒绝匿名用户访问,选中Anonymous Users单选按钮,在Permission区单击Deny,并单击Add This Rule。
在单击Next之后,向导也将完成,这意味着现在有了一个拥有一些用户配置文件和访问权限级别的站点。现在就只剩下运行页面了!
(7) 返回VWD,按下Ctrl+F5运行Default.aspx页面—— 将看到如图4-14所示的画面。
由于匿名用户无法访问站点,因此站点直接显示登录页面。注意页面的地址,该地址表明要查看的是Default.aspx页面。
(8) 在登录之前,试着输入一些不合法的证书(一个不存在的用户名和口令,但口令不能为空)。将看到如图4-15所示的画面。

图 4-13

图 4-14

图 4-15
(9) 现在以一个合法的用户账户登录;站点将自动把您带回Default.aspx页面,如图4-16所示。

图 4-16
单击Logout链接将把您带回Login.aspx页面—— 这个站点不允许任何未登录的人查看网页。
操作回顾用于ASP.NET页面的Login控件是Microsoft ASP.NET小组为开发人员准备的礼物。作者已经不记得参与过多少个带有定制登录功能的站点的开发,每个站点都要编写代码实现这个功能,而现在作者所要做的只是向页面拖放几个控件。除此之外,还可以使用向导配置账户和权限,进一步简化开发。您可能希望使用自己的用户账户数据存储库,或者甚至链接到活动目录(Active Directory)用户账户,但这可以在后面的开发过程中修改。
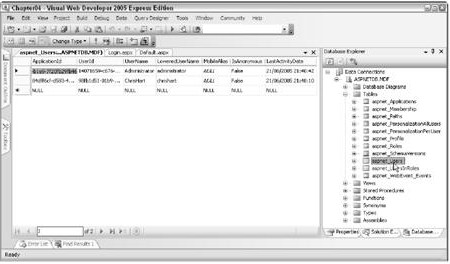
这个练习逐步介绍了用户账户的配置。虽然这是一个必要的过程,但Website Administration工具在幕后创建的内容更让人感兴趣。首先,创建的用户账户配置文件必须保存在某个中心存储库,因此该工具为这个目的创建了一个新的配置文件数据库。查看C:\BegASPNET2\Chapters\Begin\Chapter04目录会看到一个名为App_Data的文件夹。单击右键并选择Refresh(刷新)文件夹,应该看到一个名为AspNetDB.mdf的文件。这是一个Microsoft SQL数据库文件,可以在VWD的开发环境中查看这个数据库表格的结构和内容,如图4-17所示(在学习数据库章节的时候将了解到这个过程的更多内容)。

图 4-17
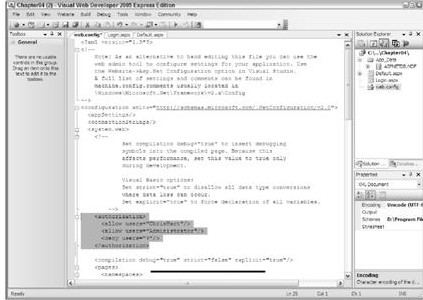
配置的另一个部分是为用户账户赋予一定的权限以便他们能够访问站点。通过使用向导,这个过程可以变得很容易。在向导完成之后,解决方案中就新增了一个名为Web.config的文件(保存在服务器上以偏爱的方式运行站点的配置文件—— 详细内容请参阅第2章)。如果查看Chapter04文件夹中的Web.config文件,将看到如图4-18所示的语句。

图 4-18
注意这个配置文件中的<allow…/ >和<deny…/ >之间的内容反映了我们在示例中设置的权限。可以手动直接添加和修改这些语句,或者使用Administration Tool使这个过程流程化,两种方式都可以。
值得注意的是,LoginView控件除了根据用户是否已经登录显示特定的文本以外还可以完成很多功能。在第11章中,您将看到使用这个控件不仅基于用户的身份,而且基于用户的角色来改变整个页面的外观。这个控件可以包含文本、HTML甚至其他控件。下一个“试一试”练习中将进行演示。噀,gH