一个设计成功的网站应该易于使用、直观而且表示清晰。开发人员的工作是确保所开发的站点不仅仅在功能上是正确的,而且以一种有意义的方式表现出来。在设计好站点的基本结构之后,就需要决定怎样呈现信息和用户界面元素。
在VWD的协助下,ASP.NET具有一些用于设计和布局页面的强大工具。回忆一下,您已经通过从VWD的工具箱中拖放控件的方式创建了一些内容很简单的页面。设计一个站点显然会涉及到多得多的拖放操作,但有些方法可以简化这个过程。
本章讨论如下内容:
●创建和布局静态页面
●HTML和VWD中的HTML查看器
●服务器控件和动态内容
●Design View下的配置控件
●Web控件库中可用的控件
●向页面添加动态导航控件,让这些控件运行而无需编写任何代码
如果曾经编写过HTML代码,那么对本章中的某些内容会比较熟悉,但VWD提供的用于编写HTML的工具集相当复杂,所以还是有必要学习并体验这些工具带来的新鲜感。
3.1静态页面设计
术语静态表示页面只是用于查看的,图3-1显示了一个示例,Internet上有很多这样的页面(想像一下只有文本、或者只有一系列图片的HTML页面)—— 开发人员并不总是需要让站点的每个页面上都包含一个用于提交信息的表单、或者响应用户的输入。依据定义,静态页面包含不会发生改变(或者至少不会频繁发生改变)的内容。假设有一个私人站点,其中有一个“About Me”页面—— 可能有时会修改这个页面的内容(例如搬家、换工作或者结婚),但总体而言,每年最多只会修改几次。

图3-1
静态页面让作者想起了1995年前后的Web—— 那个时候我浏览过的大多数站点都很简单、普通,为不同的布局编写HTML表格足以占用我数个下午的时间。下面是一个简单的练习—— 创建一个非常简单的页面并在HTML视图中研究这个页面的代码,查看HTML元素是怎样组织的。
试一试:创建一个静态页面
启动VWD!这个练习不需要什么思考—— 只要按照每个步骤操作,同时好好体验这项技术就可以了。
(1)首先,如果已从www.wrox.com下载了本章的基础代码,那么这些代码将会有所帮助。确保将该基础代码放置在C:\BegASPNet2\Chapters\Begin\Chapter03\Samples文件夹下。
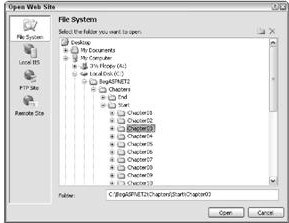
(2)打开VWD并从主菜单中选择Open Web Site。在弹出的对话框中,选择Chapter03文件夹并单击Open(如图3-2)所示。

图3-2
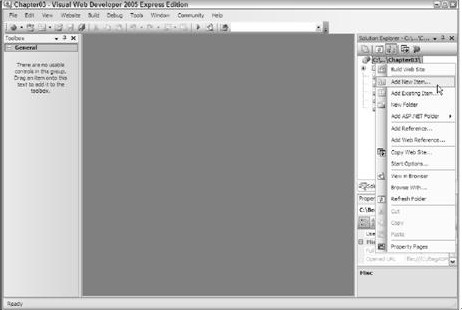
(3)在右边的Solution Explorer中(如图3-3所示),右击Chapter03 site并选择Add New Item。

图3-3
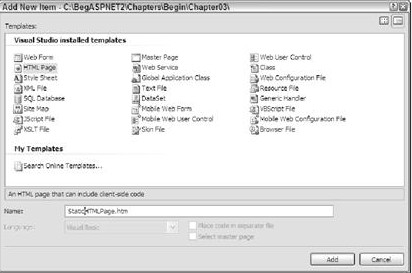
(4)在弹出的Add New Item对话框中,选择一个名为StaticHTMLPage.htm的新HTML页面,并单击Add(如图3-4所示)。

图3-4
(5)切换到Design View并输入一些文本,如图3-5所示。

图3-5
不用在意具体的文本—— 这只是一个简单的示例,没有必要将该页面在Web上发布。
(6)接下来,从工具栏中选择Layout→Insert Table向页面添加表格。将表格设置为2行2列,如果喜欢可以设置边框和间距(padding),如图3-6所示。
(7)在获得表格之后,就可以在每个表格单元中添加内容了。试着在一个单元格中添加一些文本,然后从VWD窗口左边的工具箱的HTML面板中拖放一个图片标记到页面上,如图3-7所示。

图3-6

图3-7
在设计区中添加表格之后,可以单击屏幕底部的<table>按钮单独选中页面上的这个元素(如图3-8所示)—— 开发人员可以修改屏幕右边Properties窗口中的属性值从而改变表格的间隔和边框等属性。

图3-8
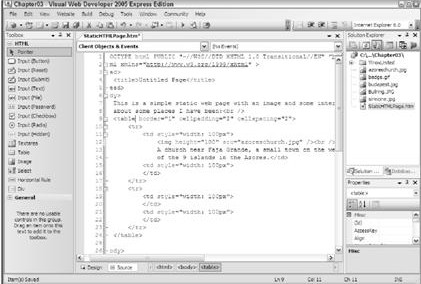
(8)单击屏幕底部的Source按钮并看到由VWD产生的HTML代码(如图3-9所示)。稍做修改即可为图片添加一些样式和链接。

图3-9
(9)为了完成这个示例,作者添加了一些文本和图片。下面的代码是页面完成后的版本,可以从www.worx.com下载到该代码—— 注意<body>标记的style属性:
<body style="color: darkolivegreen; font-family: georgia">
This is a simple static web page with an image and some interesting
information
about some places I have been:<br />
<br />
<table cellspacing="3" cellpadding="3" border="1">
<tr>
<td>
<img src="azoreschurch.jpg" height="100" /><br />
A church near Faja Grande, a small town on the western-most edge
of Flores - one of the 9 islands in the Azores.</td>
<td>
<img src="budapest.jpg" height="100" /><br />
A view of old parts of Budapest (Hungary) across the Danube.</td>
</tr>
<tr>
<td style="height: 192px">
<img src="sirmione.jpg" width="100" /><br />
A castle on the end of a peninsula on the shores of Lake Garda,
Italy.</td>
<td style="height: 192px">
<img src="bullring.jpg" width="100" /><br />
Selfridges at the Bullring shopping centre - a truly remarkable piece
of architecture in Birmingham, UK.<br /></td>
</tr>
</table>
</body>
在向页面添加内容完成之后,可以按下Ctal+F5查看该页面。结果页面如图3-10所示(该图与图3-1一样)。

图3-10
操作回顾在学习本章的过程中,您将更加熟悉在设计窗口中添加布局元素的技术,可以在屏幕右边的Properties窗格中修改属性,或者手工修改代码。静态元素,例如本例中使用的这些(<body>标记内的简单文本框、表格以及图片),在静态和动态页面中都可以使用,而且理解怎样添加和整合这些元素是创建动态Web应用程序的一部分。
在这个示例中,练习了怎样使用HTML进行简单的页面布局。例如,将页面上的元素放置在HTML表格中,每个表格单元中都包含了一些文本和图片:
<td>
<img src="azoreschurch.jpg" height="100" /><br />
A church near Faja Grande, a small town on the western-most edge of Flores
- one
of the 9 islands in the Azores.
</td>
这个页面的<body>标记附带了一些样式,这些样式指定了页面的颜色和文本的字体:
<body style="color: darkolivegreen; font-family: georgia">
这些属性将应用于<body>的开标记和闭标记之间的所有元素上,也就是页面上所有可见的内容。
如果不熟悉这些内容,不必担心—— 下一小节将扼要介绍HTML,以帮助您理解这些内容。
如果对HTML不熟悉,那么需要理解下面的几个基本概念:
●HTML文件是带有一些附加括号的可阅读的文本—— 在浏览网页的时候,Web浏览器知道怎样将这些括号转换为某些看起来很有趣的格式。
●括号内的内容称为元素(element),但严格地说,元素通常由开标记和闭标记组成,有时在这一对标记之间会包含文本或其他HTML元素。有些元素只有一个标记。
●元素带有属性,这些属性会向浏览器提供额外的信息,告诉浏览器在页面上应该怎样显示元素。
下面是一个简单的HTML元素:
<div id="divUserDetails"
style="
width:300px;height:100px;float:left;background:darkred;color:white">
These are my details, my favorite color, and my hobbies
</div>
在这个例子中,<div…>和</div>是描述div元素的两个标记(tag),id=""和style=""是属性,这两个标记之间的文本是元素的内容。
●呈现是将HTML代码转换为可视元素的过程,因此前面的代码将呈现为图3-11所示的页面。

图3-11
表3-1包含了一些可能遇到的HTML元素。
表3-1
| 元素 |
说明 |
用法示例 |
| <img> |
图片标记。这个标记将一个图片放置到页面上 |
<img src="myimage.gif" /> |
| <div> |
类似段落的一块文本。使用<div>标记的各种属性,可以将包含在该标记元素内的文本放置在页面上的任何位置。例如,要将两个<div>元素并排放置,可以为其中一个元素设置float:left样式,而为另一个设置float:right样式 |
<div style="float:left">Left-hand
content here</div> <div style="float:right"
>Right-hand content here</div> |
| <span> |
用于格式化文本中的字符的标记,因此可以用<span>标记包住一句话中的一个词语,并让该标记设置为粗体字以突出该词语 |
<div>Some standard text
with a <span style="font-weight:bold">bold</span> word
in the middle</div> |
<table>
<tr>
<td> |
<table>元素中包含了行(<tr>)和列(<td>)。一般用于在页面上定位其他元素,理想情况下应只用于表格式的数据。根据可访问性原则,<div>元素应用于定位和布局,但很多站点仍然使用表格,因为它比较容易开发 |
<table border="1">
<tr>
<td>The contents of a cell</td>
</tr>
</table> |
| <a> |
锚(anchor)元素。在页面上定义一个超链接,使得开发人员同时可以指定目标内容(在属性href中)和显示给用户的文本 |
Some text with a <a href="page.htm"> hyperlink
in it |
<head>
<body> |
HTML页面的两个主要部分是<head>和<body>。<head>是放置<title>元素和<link>元素(附带各种元数据)的区域。<body>包含要显示的元素 |
<html>
<head>
<title>Page Title</title> </head>
<body>
Contents of page
</body>
</html> |
<form>
<input> |
表单元素。在创建带有数据输入表单的站点时,用于将数据传送到服务器的元素必须包含在<form>元素之内。HTML的<input>元素具有多种变体;如果其type属性设置为text,那么该元素在屏幕上显示为一个文本框。如果其type属性设置为submit,它将显示为一个按钮,在单击该按钮时,表单将被提交给服务器 |
<form id="form1" runat="server">
<input id="Text1" type="text"/> <input id="Submit1" type="submit" value="submit"/>
</form> |
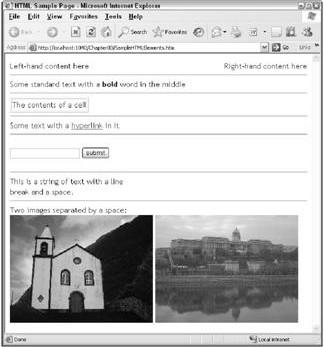
在本章的下载代码中,有一个名为SampleHTMLElements.htm的HTML示例页面,该页面包含了表3-1中的所有简单示例,如图3-12所示。
熟悉这些HTML元素对所有ASP.NET开发人员都是很必要的,不但要理解怎样使用这些元素,还要知道如何按照标准恰当地使用它们,并确保所开发的站点能让尽可能多的人访问。
编写HTML代码很容易形成无法维护的局面,因为到处都是标记和样式。很多较老的用于创建HTML页面的工具都会将开发人员精心编排的HTML代码结构打乱,按照其既定的原则修改代码。任何使用过旧版FrontPage的用户都会非常厌恶该工具的这种功能,只要在FrontPage中打开一个HTML页面再关闭,该页面的代码就会被永久地修改!幸运的是,VWD是作者使用过的HTML编辑器中最好的一个。
也许保持代码整齐和易于维护的最佳方法是坚持一个普遍的标准。在介绍XHTML时将引入Web开发中的更多原则,遵守这些规则是提高技术的一种非常好的方法。

图3-12<