从HTML到XHTML代码
虽然大多数人都谈论HTML代码,事实上如果编写出色的HTML代码,其实就是在编写XHTML。XHTML是一组规则,如果按照这些规则编写HTML代码,那么所编写的代码将能够更好地与各种标准兼容,从而使得页面可以在多种不同的客户端浏览器上显示。
XHTML规则的核心内容如下:
●总是使用闭标记(因此对每个段落总是同时使用<p >和</p >)或使用自闭标记(例如用<br/ >代替<br >)。
●标记和属性的名称必须小写(因此<div id="myDiv"是可以接受的,但<Div ID="myDiv"就不是),因为XHTML是区分大小写的(因此<div >、<Div >和<DIV >在XHTML中是不同的实体)。
●属性值必须包含在双引号内。
这只是XHTML的简单总结;如果希望更多地了解这些规则,应该参考W3站点www.w3.org/TR/xhtml1/,这里介绍了XHTML的所有标准。该页面的第4部分专门介绍了XHTML与标准HTML之间的差异。
实质上,XHTML的目标是同时为Web开发人员和浏览器开发人员提供一组普遍的规则。随着类似Firefox这样更新的web浏览器开始抢占Microsoft Internet Explorer的生存空间,很重要的一点就是所有开发商在未来的产品开发计划中都要遵循XHTML规则,从而避免开发出来的站点在Internet Explorer上工作得很好,而在Netscape上看起来却非常丑陋这种老问题的出现。
将XHTML作为Web标准语言的转变过程是逐步完成的,而且很可能永远不能完全实现转变(很多浏览器在未来很长一段时间内都会支持较老的标记,以便保持向后兼容性),但如果现在按照XHTML的规则编写站点,那么以后的维护工作将会简单得多。在Internet Explorer或Firefox的下一个版本出现的时候,这样的站点出现问题的机会最小。
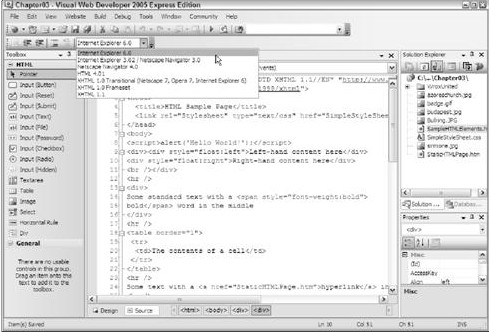
Visual Web Developer有一个强大的功能可帮助开发与各种标准兼容的网站。如果在VWD中打开SampleHTMLElements.htm,将注意到在页面的上方有一个工具栏(如图3-13所示),该工具栏上将Internet Explorer 6.0设置为网页的目标浏览器。

图 3-13
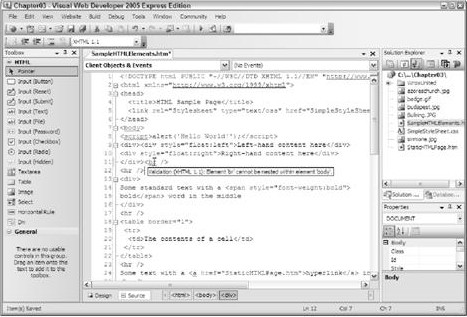
如果修改选择,使页面以XHTML1.1标准为目标,则将看到很多代码都会被加上红色的波浪式下划线,如图3-14所示。

图 3-14
在图3-14中以高亮方式表示的错误表明<br / >标记应该只出现在块元素内,例如一个<div >内部。如果将页面的第一部分放置到一个<div >元素中,则这个错误就不存在了,而页面的外观不会发生任何变化:
<div >
<div style="float:left" >Left-hand content here</div >
<div style="float:right" >Right-hand content here</div >
<br / >
</div >
ASP.NET自动产生的所有代码都遵循XHTML的规则。到目前为止您还没有创建过动态内容,那就让我们看看如何创建更令人兴奋的页面吧。
为了从HTML的静态世界转移到ASP.NET的动态世界,很重要的一点是要知道动态内容是什么意思。
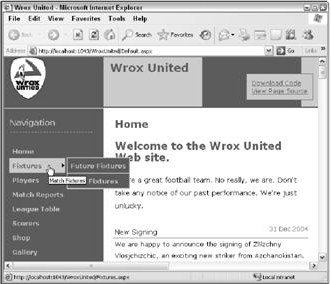
在单击网页表单中的按钮时,用户希望能发生一定的动作—— 大多数时候(如果页面的代码编写正确),确实会有动作发生。用户可能会通过单击一个按钮提交订单购买一些CD。用户还可能从页面的菜单中选择某项内容—— 例如,单击Wrox United站点中的某个菜单项。单击该菜单将使其内容弹出来(如图3-15所示),可以选择这些内容,就像单击Windows的开始(Start)按钮一样。
可以注意到,单击这个菜单和单击另一个不同的菜单之间没有延迟—— 页面的反应就像自己的系统一样。浏览器在显示这些菜单的内容时确实执行了一些本地代码。单击页面表单上的按钮或链接可能会需要更长的时间才能响应。单击页面上的按钮、超链接或其他类似的元素都将使得浏览器开始和服务器进行通信、请求某些内容或发送一些数据。

图 3-15
动态客户端代码和动态服务器代码
将鼠标放在Wrox United站点的菜单上会运行一些代码,这些代码很可能是用JavaScript编写的,大多数浏览器都能理解和运行这种编程语言,它用于向用户输入提供快速的响应。页面不会闪动和刷新(与单击超链接不同),因为当用户将鼠标停留在菜单上时,浏览器已经知道要显示的是什么内容了。这是一个动态客户端代码的例子。
如果请求一个复杂得多的响应(例如,在购物站点上提交一份订单或者在购物站点上搜索某个特定的商品),页面会将信息提交回Web服务器处理。在服务器上完成处理的代码就是动态服务器代码,也是您在阅读本书的过程中将要学习编写的代码。
可以使用多种不同的语言编写服务器端代码,而不仅仅是ASP.NET中的VB.NET、C#或其他.NET语言。您可能已经听说过PHP和JSP(Java Server Pages)—— 开发人员也使用这两种语言编写服务器端代码。每种语言都有它的优点和不足,但要找到一种和ASP.NET一样易于使用和功能强大的服务器端技术是非常困难的。
当说到在ASP.NET中创建动态页面时,最快的方法就是将服务器端控件拖放到页面上、设置这些控件的属性、最后编写代码定制它们的功能。ASP.NET的最新版本对拖放结构进行了很大的改善,使得可以不用编写任何代码就可以创建整个站点的结构性架构。
在查看Visual Web Developer的工具箱时,可以看到几个不同的区域,每个区域都包含了一组不同的工具。其中很多工具都是服务器控件,在开发ASP.NET应用程序时,会用到这些控件。
在ASP.NET页面上,服务器控件表现为一个标记;例如<asp:textbox…/ >。这些标记不是标准的HTML元素,因此如果它们出现在网页上,浏览器将无法理解它们,然而,当从Web服务器上请求一个ASP.NET页面时,这些标记都将动态地转换为HTML元素,因此浏览器只会接收到它能理解的HTML内容。下一节首先查看一些可以使用的控件的类型,然后讨论它们如何工作。e≧(