3.5.3 导航控件
有三个创意新颖的控件用于站点的导航,使用它们只需要很少的工作就可以实现丰富的功能。与使用旧版ASP.NET开发人员的情况相比,这是一个非常大的改进—— 以前在任务列表中每一项都需要耗费开发人员数小时的工作现在只需要数秒钟的时间!Menu、TreeBiew和SiteMapPath控件是ASP.NET 2.0的新控件,它们的使用快捷而简单。下面将逐个查看这些控件;在本节后面将向Wrox United站点添加这些控件。
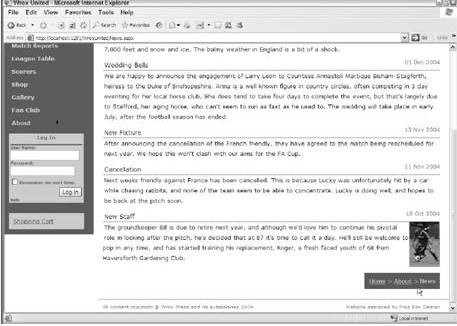
1. SiteMapPath控件这个控件用于为站点添加breadcrumb功能,帮助用户查看位于站点中的什么层次结构。Wrox United站点演示了这个功能,如图3-30所示。

图 3-30
术语breadcrumb很可能来源于一个古老的童话Hansel and Gretel—— 两个孩子到深林中探险,他们在身后留下一串面包碎屑以便能找到回家的路。当用户单击浏览站点的页面时,可能会移动到不同的区域或子区域,直到经由数个链接深入到应用程序内部。breadcrumb可以帮助用户返回到浏览路径上的某个点,而不用依赖于浏览器的返回按钮。您可能遇到过这样的情况,使用返回按钮无法返回某个链接—— 相当于乌鸦吃掉了留在地上的面包屑。有些页面以一种独特的方式向服务器提交信息,如果不再次提交信息将无法返回这个页面。
Internet上的很多站点都提供breadcrumb功能。Wrox United就是一个,如图3-30所示。然而,为了向站点添加其中某个控件,必须首先创建Web.SiteMap文件。已经有这个文件啦?是的!(如果没有,需要返回到第2章学习怎样创建该文件!)
在创建Web.SiteMap文件之后,添加SiteMapPath控件并查看结果就很容易了—— 所需做的就是在页面上添加该控件。要在Wrox United站点中添加这个控件,最好是把它添加到Master页面,这样所有的Content页面都同时获得了导航的功能!
在下一个“试一试”中,需要使用Wrox United应用程序的Chapter03版本(保存在下载代码的Chapter03文件夹内,名称是WroxUnited)。作者已经修改了这个版本,从而使您可以完成这些练习。
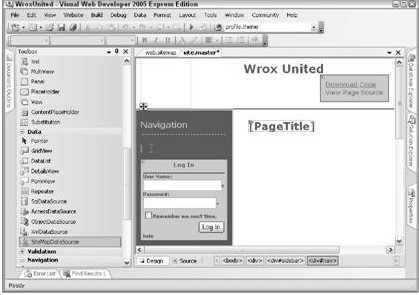
如果打开第3章的WroxUnited应用程序,将会看到如图3-31所示的画面。如果所看到的画面与该图不同,不用担心—— VWD在显示使用CSS的页面时有些问题,所以不用滚动就可以看到大部分网页。
虽然这个站点看起来很正常,但缺少两样东西:页面左边的链接和页面底部的breadcrumb。在下面的试一试中,将为站点添加这两项内容,并查看添加导航功能是多么简单。

图 3-31
试一试:添加SiteMapPath控件(1) 打开第3章的Wrox United应用程序(C:\BegASPNET2\Chapters\Begin\ Chapter03\WroxUnited)并打开site.master文件。确保位于Design View中。
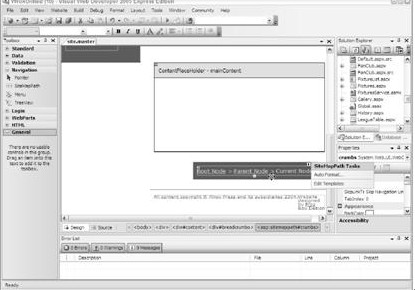
(2) 将光标放置在页面底部的Breadcrumbs div内部—— 它是页面右下方的红色物体。当在窗口右下方看到<div#breadcrumbs>以高亮显示时,表示找到了正确的控件,如图3-32所示。

图 3-32
(3) 现在从工具箱的Navigation区将SiteMapPath控件拖放到Breadcrumbs div内(如图3-33)所示。

图 3-33
(4) 忽略该控件的Common Task菜单—— 这里只需要修改控件的名称。确保选中SiteMapPath控件并在Properties面板中将其ID修改为crumbs。注意在图3-34中鼠标光标高亮显示该控件的ID属性。
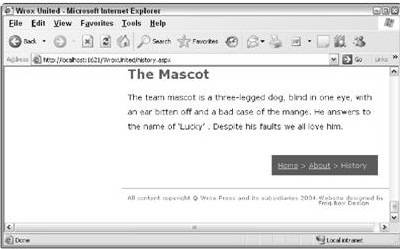
(5) 现在再次启动Default.aspx页面运行站点并查看位于页面底部的工作结果,如图3-35所示。注意作者浏览器中的URL是http://localhost:1621/WroxUnited/default.aspx。您的端口号(冒号后面的数字)可能会与此不同。
(6) 将URL的Default.aspx部分修改为History.aspx以浏览History页面。图3-36显示了页面底部呈现的SiteMapPath控件是如何变化的。

图 3-34

图 3-35

图 3-36
操作回顾在这个例子中,将向一个修改过的Wrox United站点中添加了一个SiteMapPath控件,从而可以向用户反馈正在查看的是哪个页面,以及这个页面在站点中位于哪个层次结构。只要向页面添加这个控件就可以获得该功能,因为在应用程序文件中已经包含了一个Web.SiteMap文件。
SiteMapPath控件会挂钩到Web.SiteMap文件(如果存在的话)并通过计算用户正在查看的页面、以及该页面在
站点地图中所处的节点顺序动态解释这个文件的内容。下面是与您查看的节点相关的Web.SiteMap代码。
<siteMap>
<siteMapNode title="Home" url="Default.aspx"
description="Wrox United Home Page">
...
<siteMapNode title="About" description="About the club" url="
about.aspx">
<siteMapNode title="History" url="History.aspx"
description="The history of the club" />
注意History节点位于About节点的内部,而About节点又位于Home节点的内部,所以当用户查看History页面的时候,可以看到该页面位于About页面的后面,而根节点是Home节点—— 这就是在SiteMapPath控件上看到的具体内容:
Home > About > History
如果导航到层次结构的其他部分(到Match Fixtures、Future Fixtures或Past Fixtures页面),SiteMapPath控件上显示的内容将相应地发生变化。因此,导航到Fixtures.aspx?type=future页面时该控件上显示的内容是:
Home > Fixtures > Future Fixtures
下面的代码显示了SiteMapPath控件是怎样添加到页面的:
<div id="breadcrumbs">
<asp:SiteMapPath ID="crumbs" runat="server">
</asp:SiteMapPath>
</div>
不用对控件进行任何定制(不需要设置任何特定的属性),就可以显示Web.SiteMap中的节点。该控件所使用的样式完全由页面的样式表控制(第5章讨论页面的样式)。
2. SiteMapPath控件的属性在前面的“试一试”练习中,添加了一个SiteMapPath控件,没有进行任何修改该控件就可以显示Web.SiteMap文件中列出的节点。如果希望修改它以限制显示的层次数,就可以以不同的方式使用该控件;例如,可以将当前页面的名称显示为一个标题:
<asp:SiteMapPath ID="PageTitle" Runat="server" ParentLevelsDisplayed="0">
</asp:SiteMapPath>
因此,在进行以上修改之后,站点地图节点将只显示当前页面的名称;以History.aspx页面为例,SiteMapNode控件将只显示History。
另一个可以修改的内容是修改路径分隔符字符,例如:
<asp:SiteMapPath ID="crumbs" runat="server" PathSeparator=" : ">
</asp:SiteMapPath>
如果再次导航到History.aspx页面,用户将看到以下内容:
Home : About : History
除了这两个属性之外,开发人员还可以设置其他很多属性以定制这个控件。表3-2列出了其中一些属性。
表 3-2
| 属性 |
说明
| 选项(粗体表示默认值) |
| RenderCurrentNodeAsLink |
指定是否可以单击活动节点,或者是否以普通文本显示当前节点 |
True/False |
| PathDirection |
设置节点出现的顺序是由根节点到当前节点(从左到右)还是反过来 |
RootToCurrent/CurrentToRoot |
| PathSeparator |
设置所使用的节点之间的分隔符 |
>,任意ASCII字符 |
在学习了SiteMapPath控件的工作原理之后,我们将继续学习其他两个导航控件:Menu控件和TreeView控件。然而,要在页面上使用这两个控件,需要添加一个不同类型的控件为它们提供数据;该控件是SiteMapDataSource。
3. SiteMapDataSource控件这个控件是非可视的控件,它用于以一种Menu和TreeView控件能够理解的方式处理定义在Web.SiteMap文件中的节点,从而可以修改这些控件将要显示的内容。
要在站点中添加这个控件,只需拖动一个副本到页面上。这就是所有的操作。VWD产生的代码在Source View中如下所示:
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
在下一个“试一试”练习中,将自行添加这个控件以便可以使用Menu控件。Menu控件用于为Wrox United站点提供导航的功能,从而不必输入链接;让我们看一看这是怎样和SiteMapDataSource控件联系在一起的。